WEEK 2
BACK TO SQUARE ONE, BUT NOT REALLY
FIRST CONSULTATION OF THE SEMESTER

1.
Look into conferences and related projects about HCI, haptics and tactility, such as IEEE Symposium, Tei and Hiroshi Ishii Tangible Media Group.

2.
Based on my current experiments, build a tree of projects and determine the form and feasibility of the outcomes from the perspective of the user.

3.
Start with getting feedback from my friends (designers from class). Create a catalogue of questions (what the prototype is etc.), provide insights about my project, what I want them to focus on and respond to. I should make them try it out physically and give me honest feedback.

4.
After testing with my friends, I can do the same with designers from Level 2 and practitioners from the industry (eg. alumnus).


QUESTIONS FOR MY TARGET AUDIENCE
What do I want to achieve with this project?
I want the tool to make it easier for designers to create websites for the visually impaired. I also want to challenge conventional product design, and explore ways to achieve good design in a new way.
How is this valuable to the design community and the visually impaired?
Through my on-going research, it was evident that the issues surrounding accessibility and usability
often fail to accommodate individuals with specific disabilities. The majority of products are
primarily designed by people who have the ability to move freely, see clearly, and navigate their
surroundings without any hindrances. After looking more into this, I found out that disability is a
universal condition that can affect anyone at any stage of life, hence why I think this information is
critical because a significant amount of the people designers design for are either disabled, care for
someone with a disability, or may themselves become disabled in the future.
Rather than creating one single design exclusively for the visually impaired, I think leveraging
technology to create a tool for designers is a good way for them to incorporate it into their own
unique projects, even if the projects are not similar. By doing this, they can apply the tool onto
their own designs, which ultimately will help a broader range of visually impaired.

What, if anything, do you want to change about this?
How easy or difficult is this process? Please explain your answer.
What, if anything, was unclear or confusing? / When you explore the prototype, is there any point that makes
you confused?
Does the prototype do what it’s supposed to?
Does the product’s design match its purpose?
Does anything distract you from doing the task?
What was your overall impression of the experience?
If you could change anything about it, what would you change?
Is there anything I didn’t ask you about this experience that I should have?
THE TANGIBLE MEDIA GROUP
The aim of the Tangible Media Group (TMG) is to push the boundaries of Human-Computer Interaction by inventing new digital and physical materials, while also inspiring people through engaging interactive applications. Below, I have looked into two of TMG’s projects that have captured my interest and could potentially move my own project forward.
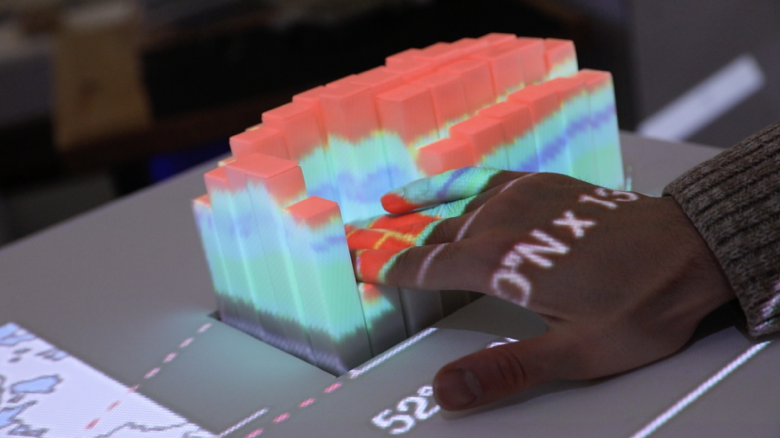
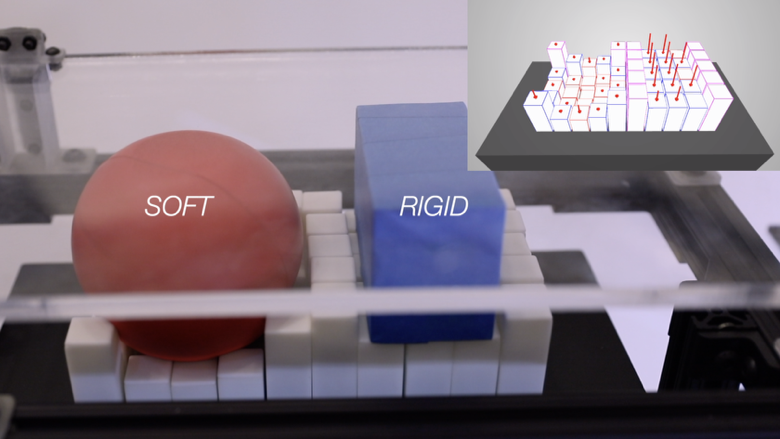
inForce
“In this project, we explore a novel haptic interaction design space with ‘force’ controlled shape display. Utilising high performance linear actuators with current reading functionality, we built a 10 x 5 ‘force’ shape display, that can both detect and exert variable force on individual pins. By integrating closed-loop force control, our system can provide real-time variable haptic feedback in response to the way users press the pins.”
I think this project is an innovative way of utilising HCI to assist in various fields. For instance, the CPR simulation shown above demonstrates how this display system can be used to do CPR.

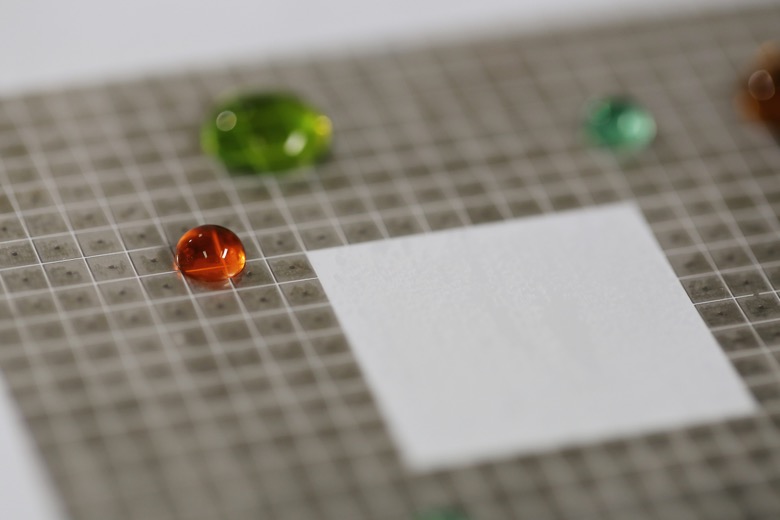
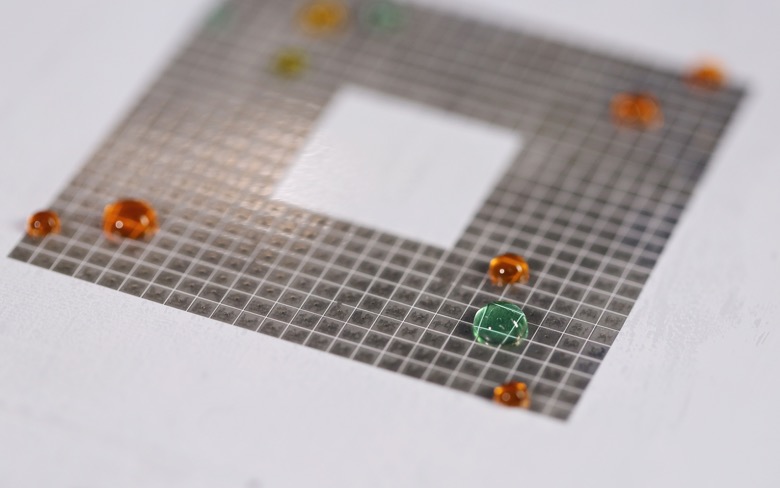
Programmable Droplets for Interaction
“To illustrate how droplets in our living environment can become interactive we have created a device that can be integrated into various everyday objects, to function as an information display, to help make art, enable play and display messages. This project’s system utilises the technique of “electrowetting on dielectric” (EWOD). This technique enables a set of primitive operations, such as precisely translating, morphing, merging, and splitting multiple droplets simultaneously.”
This project is truly impressive, as I have never seen anything like this before. The concept of integrating technology and water as a medium to mix watercolours is incredible and makes me realise how much creativity you can put into your ideas by leveraging HCI.

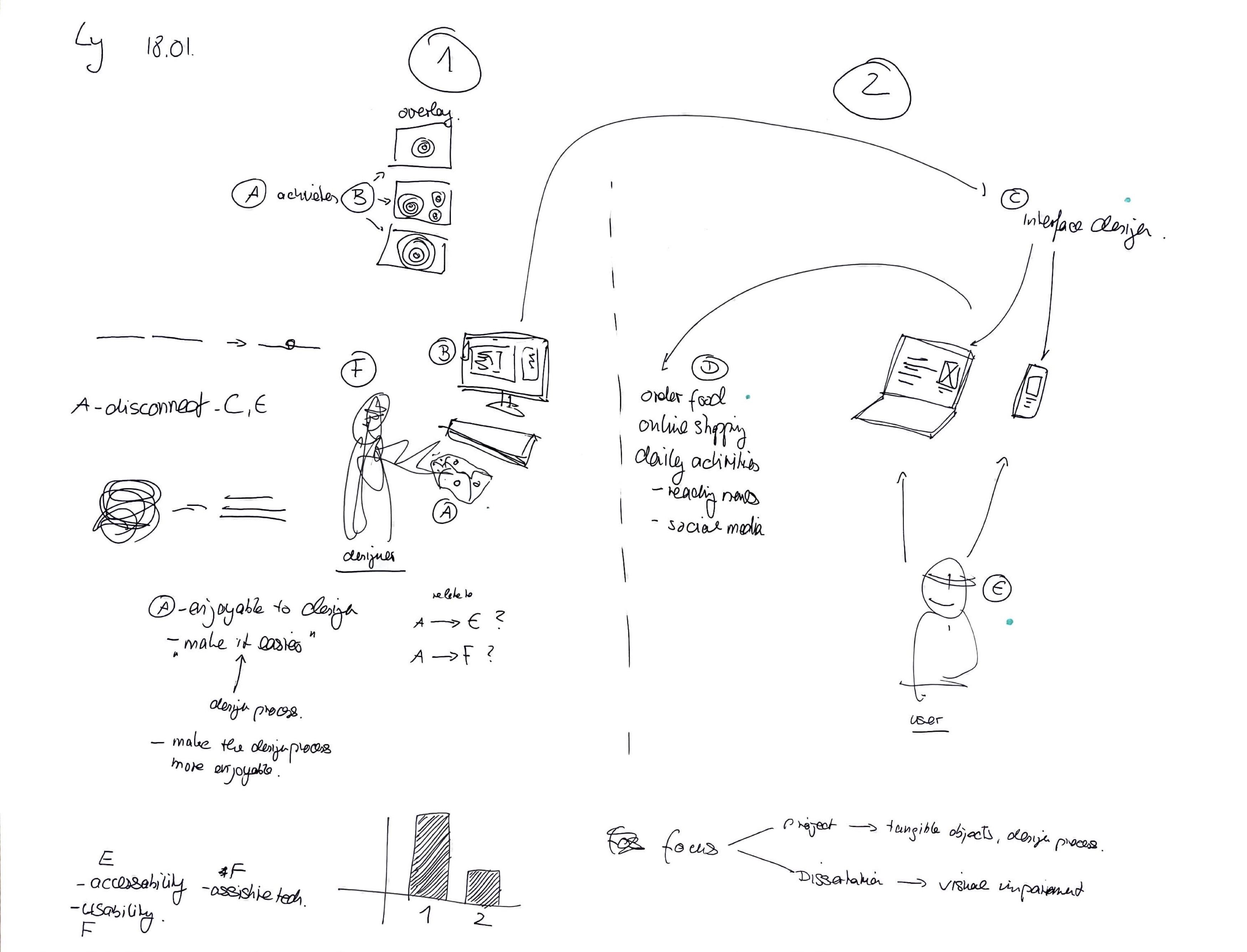
A DISCONNECTION BETWEEN THE PRACTICAL WORK AND DISSERTATION

Upon reviewing the current development, there was evidence of a disconnection between the research and the practical work. The objective of the prototype was to make the design process for designers more efficient and enjoyable through leveraging tangibility. Instead, the research focuses on the visually impaired and how to improve their accessibility and usability, contradicting the practical work which aims to do the same, but for designers.
In the current project, the visually impaired’s web accessibility serves more as a case study to support the development of the toolkit for designers. In this context, alternative case studies could have been considered, as this toolkit is intended for designers themselves, rather than who they are designing for. These two aspects lack alignment, which challenges the decision of what the next step should be.
Andreas advised me to evaluate the current concept and decide based on which one aligns with the current research and what I deem as more valuable to further explore. The previous literature focused on web accessibility, empathy in design, and interface design with multisensory practice, which fits VI individuals as the primary target audience—in contrast to the previous one, designers. An apparent reason is the notion of accessibility, a term specifically used for disabled individuals to provide a barrier-free environment for independence, convenience and safety. To achieve this, designers need to have empathy for people with disabilities, and a way to achieve this is to use multisensory practice as sensory design supports everyone’s opportunity to receive information regardless of their sensory abilities.
In this sense, the decision to change the target audience from designers to VI individuals appeared more valuable as creating accessibility for people with disabilities, such as the visually impaired, is not always the priority in the process of building products and services. As seen now, the new direction is solely on the visually impaired—shifting every focus of the project away from designers as the target audience.

WEEKLY ROUNDUP
Switching my project’s direction at this stage feels somewhat frustrating, given the entire previous semester I have spent creating a prototype. However, I believe it is necessary since the current practical work does not align with my dissertation. Opting for this change rather than adjusting my dissertation to fit the practical work seems like a better decision. Time constraints are one of the reasons, as I have less time to complete my dissertation. Even so, I am very excited to see where this new direction leads.