WEEK 3
EXPLORATIONS

EXPLORING EXISITNG EFFORTS FOR THE VISUALLY IMPAIRED COMMUNITY
What does it mean to design for designers?
Do I want to work on a spectrum of visual impairments or only one type?

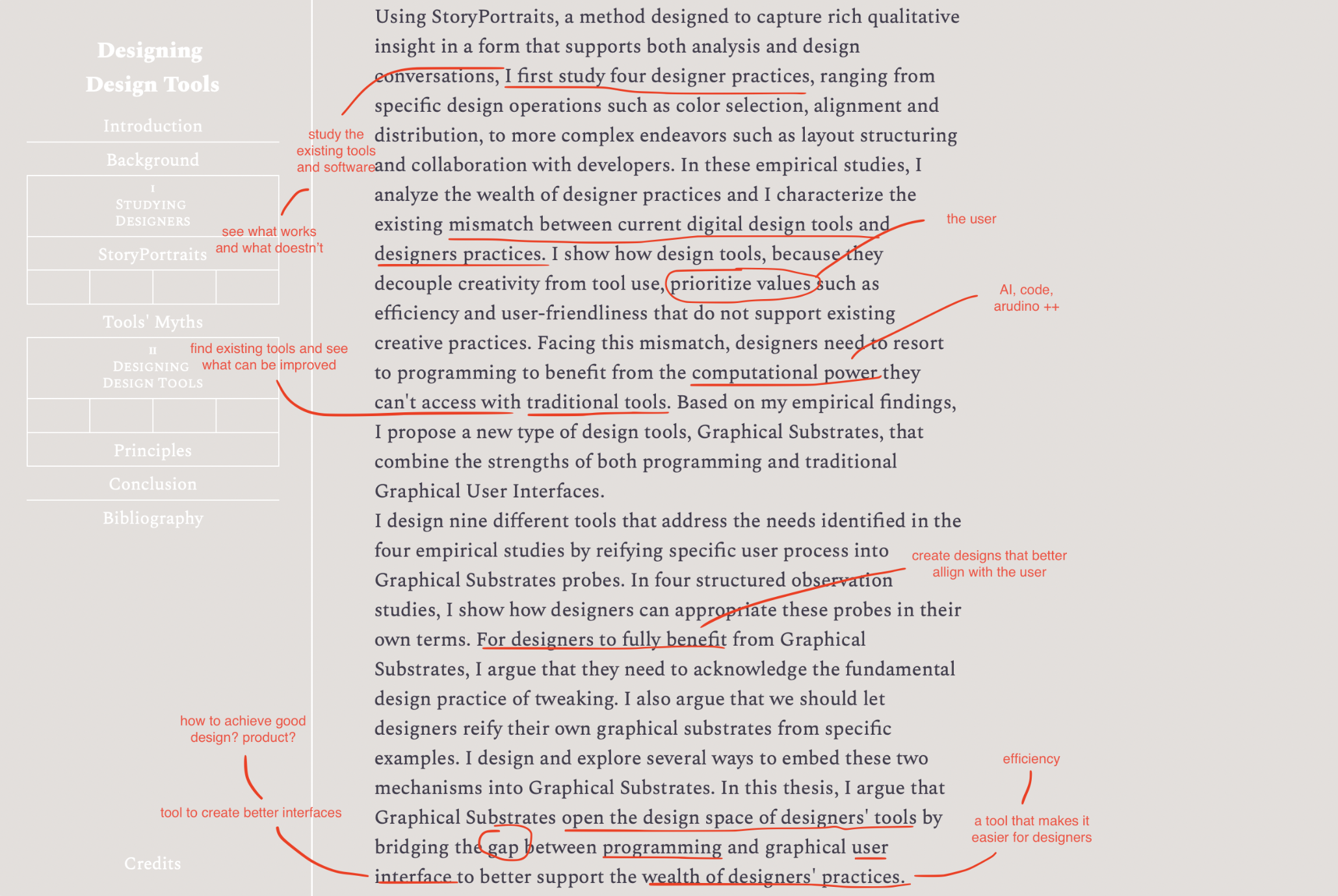
 During my research, I came across Nolwenn Maudet’s research “Designing Design Tools”. He asks these
questions: How do designers work with design software? And how can we design novel design tools that better
support designer practices?
During my research, I came across Nolwenn Maudet’s research “Designing Design Tools”. He asks these
questions: How do designers work with design software? And how can we design novel design tools that better
support designer practices?


1.
He analyzes the wealth of designer practices and characterizes the existing mismatch between current digital tools and designer practices.

2.
He is determined to show how design tools should prioritize values such as efficiency and user-friendliness that do not support existing creative practices.

3.
He says that if faced with this mismatch, designers need to resort to programming to benefit from the computational power they can’t access with traditional tools.
...
Maudet mentions software, which made me further research existing tools and software created for
designers who are designing for the visually impaired.


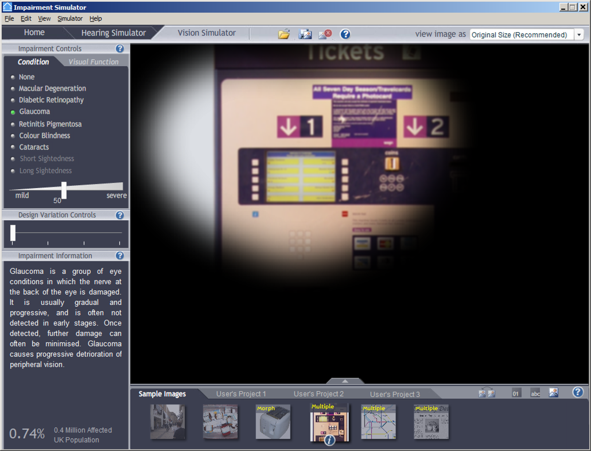
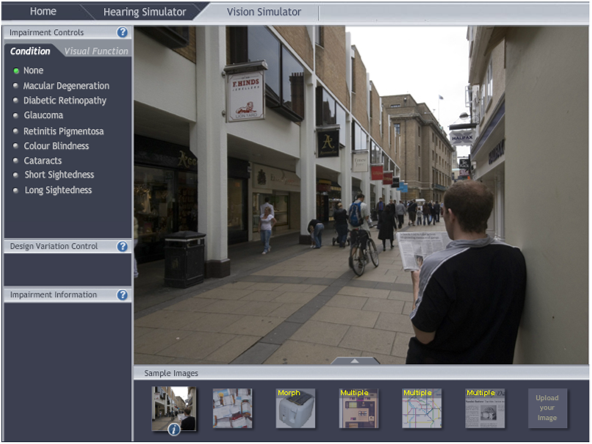
IMPAIRMENT SOFTWARE SIMULATOR
The first one is an impairment simulator software designed to replicate various vision impairments at different degrees of severity. This software is an installable application that allows you to apply simulated vision impairments to your images or any third-party program running on your computer. You can also export these as an image file to your presentations, and on top of this, the software provides the option to listen to audio clips with simulated hearing impairment.
How is this helpful?
Discovering this simulator has provided me with valuable insights for my own research. I think making a simulator can enhance my understanding of the importance of empathy and the necessity of having a broader spectrum of physical characteristics apart from my own.

CAMBRIDGE SIMULATION GLASSES
The second one is the Cambridge Simulation Glasses, a wearable eyewear designed to demonstrate the effects of various degrees of vision loss. These glasses replicate a general loss in the ability to perceive fine details without representing any specific eye condition. They mimic difficulties in achieving the correct focus, decreased sensitivity of retinal cells, and problems with internal parts of the eye becoming cloudy.
How is this helpful?
My thoughts on these glasses are that they have the potential to foster empathy among users experiencing mild vision loss by comparing the visual accessibility of products and testing a product against recommended goals. However, I think there are some issues with these glasses. They don’t include ensuring compatibility with visual aids and considering those with blind spots, tunnel vision, color blindness, or heightened glare sensitivity. Maybe the most effective approach would be to use them in combination with other tools as part of a holistic inclusive design evaluation.

OVERALL REFLECTION
I found the impairment simulator software interesting as I believe it can show me a good representation of what it looks like to have a visual impairment. However, I wasn’t able to download the simulator since it only supports Windows. Since I can’t access the visual impairment simulation, I opt to create my own by using p5.js. Before doing this, I need to decide which specific visual impairment(s) I want to work on.

A VISIT TO THE ENCOUNTERS EXHIBITION
During this week, I visited the Encounters exhibition. Andreas and Yi Shan recommended I check out the exhibition to find an artwork for the visually impaired community.


This is one of my favorite works from the exhibition, not only because I’m working with a similar
topic,
but also because of the values it offers. While the product itself is relatively simple, its
execution
carries great meaning by holding deep importance for the community. I appreciate not only the
depth of
meaning behind the work but also the design of the packaging and the presentation of the product
in the
exhibition.
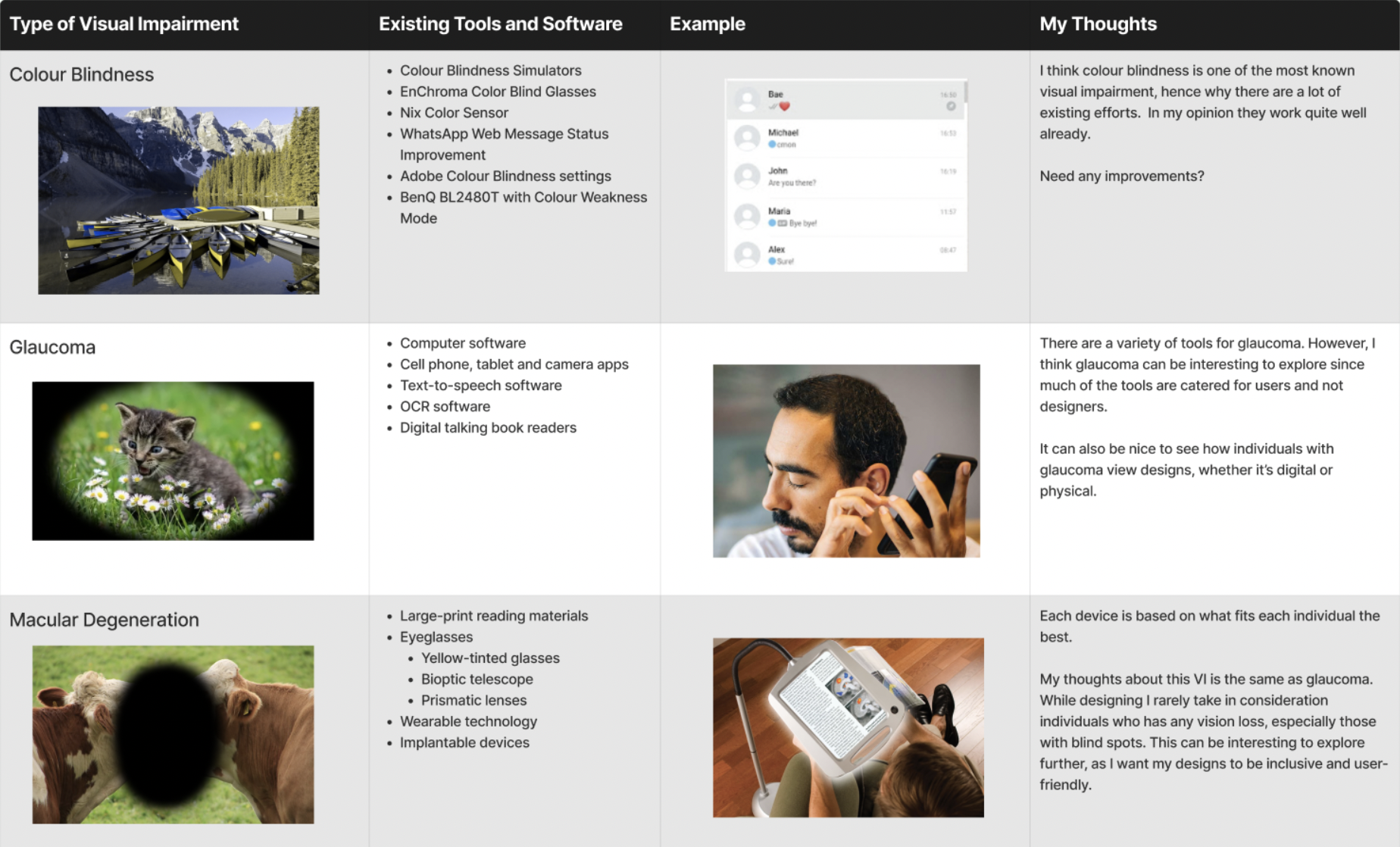
Color blindness is a well-known visual impairment, and there are numerous designs catering to this
community. Are there any visual impairments that don’t get as much attention?

CHOOSING VISUAL IMPAIRMENTS
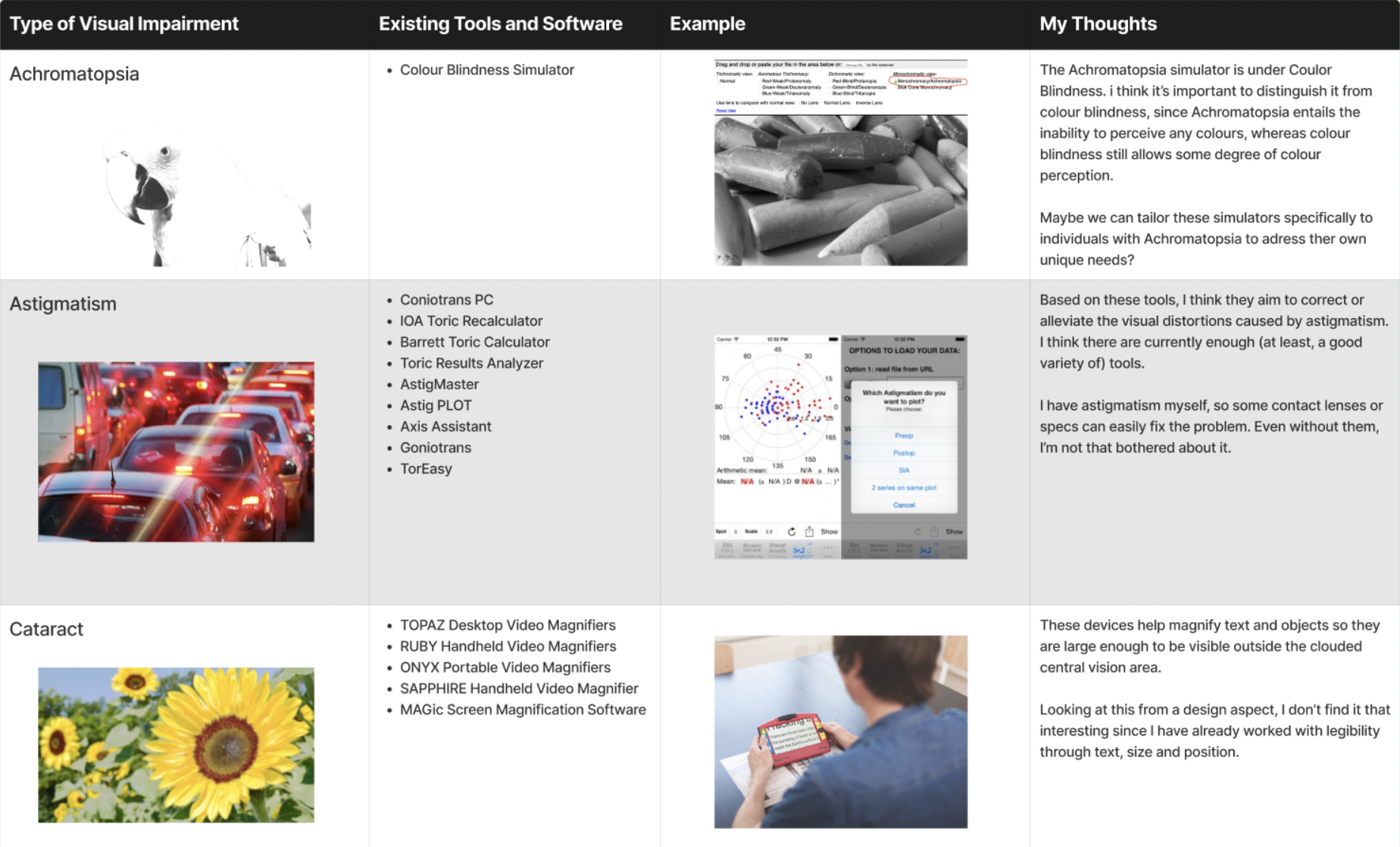
Building on my publication from the previous week, I assessed which specific condition(s) to work on. My evaluation took into account the accessibility of existing tools and software for various visual impairments and, naturally, my personal interest in them.


Glaucoma and macular degeneration share similarities in terms of vision loss. They affect parts of
the
vision and the size increases as time goes on. The shape of each vision loss is almost complementary
to
each
other, which I found fascinating. Having two visual impairments, it feels natural to find one more
to have
three in total. None of the ones above check my criteria: Shadow or dark curtain in vision.
Further research led me to diabetic retinopathy. It’s an eye condition that can cause vision loss
and
blindness in people who have diabetes. The vision loss is like multiple dark patches. This will be
the
third
visual impairment I will work on because the main premise of all three is a shadow or dark curtain
which
causes vision loss – there are some similarities, making the project not go all over the place. In
addition,
they still have characteristics that easily distinguish them from each other, making it possible for
me to
experiment with each of them differently.

SIMPLE SIMULATIONS IN P5.JS
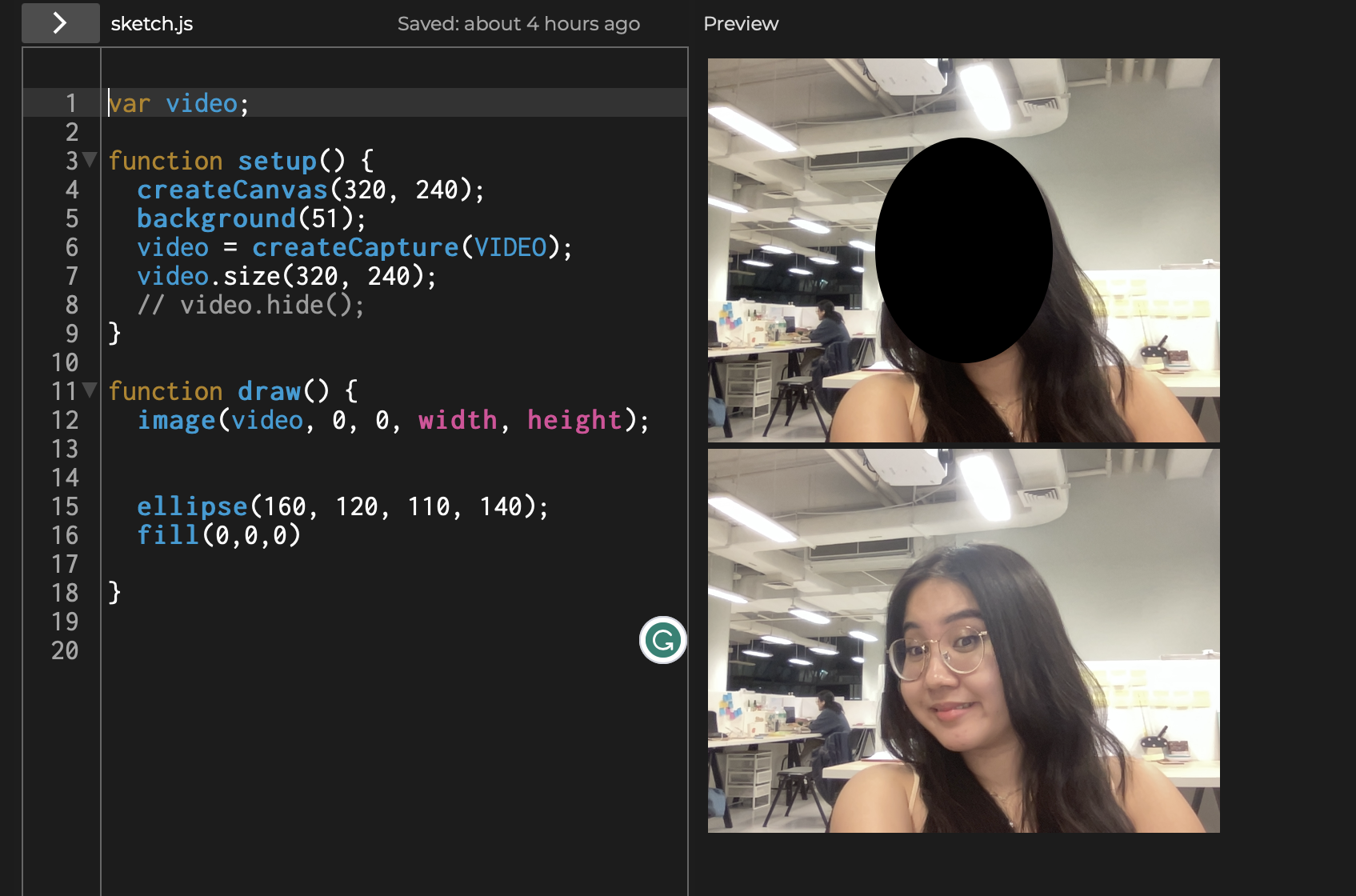
In order to better understand the daily experiences of individuals with these visual impairments and their challenges, I created a code in p5.js to visualise all three conditions. Other ways to experiment are in Photoshop or Blender, but I chose p5.js to (1) freshen up my coding skills and (2) incorporate interactive elements into the digital interface.
The current background is me! I am using the webcam because I think it provides a decent perspective of how individuals with visual impairments perceive us during, eg. a typical conversation.

MACULAR DEGENERATION


Creating the simulation for macular degeneration was straightforward, as I simply put an ellipse in the center of the canvas.


DIABETIC RETINOPATHY
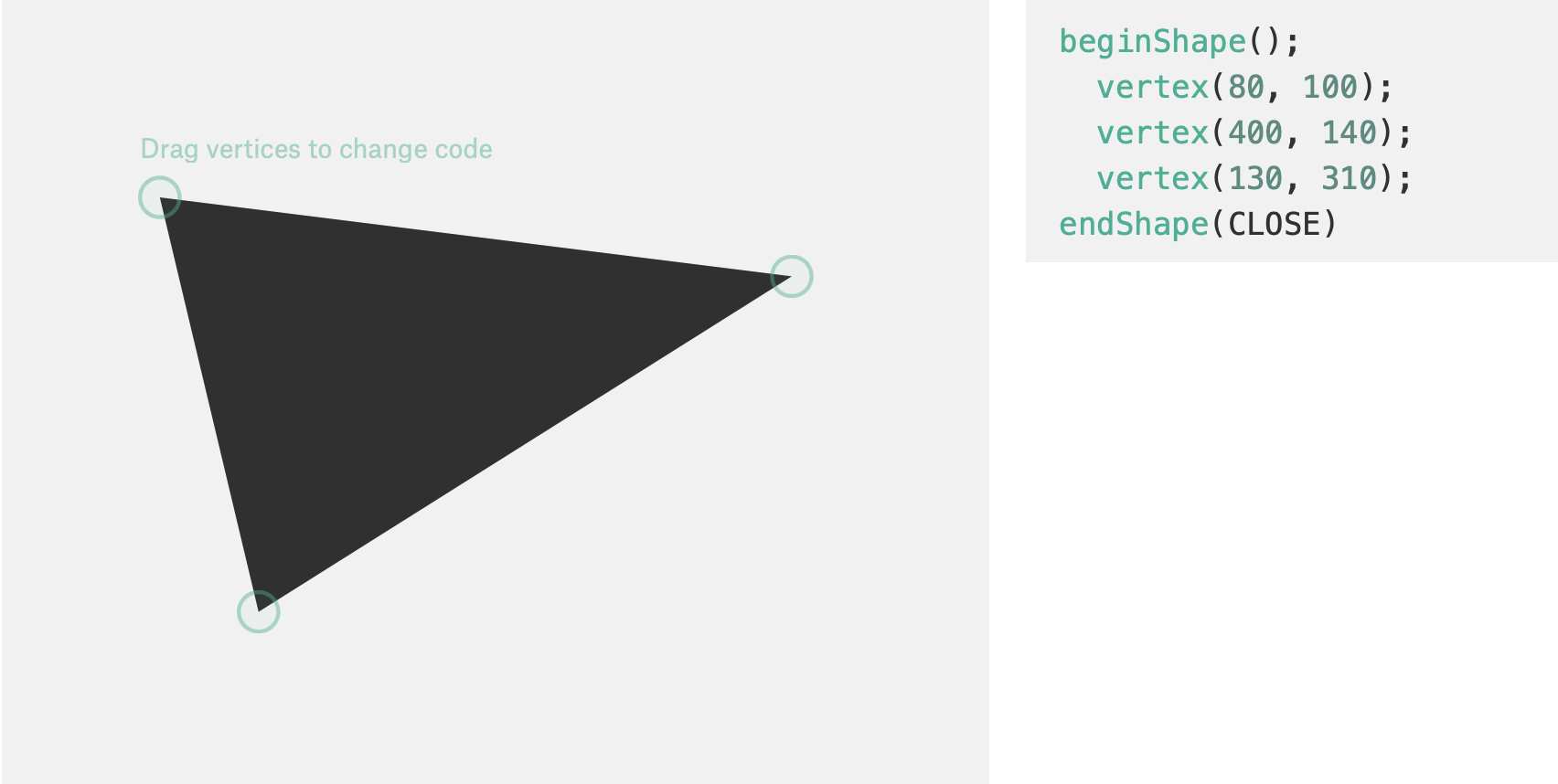
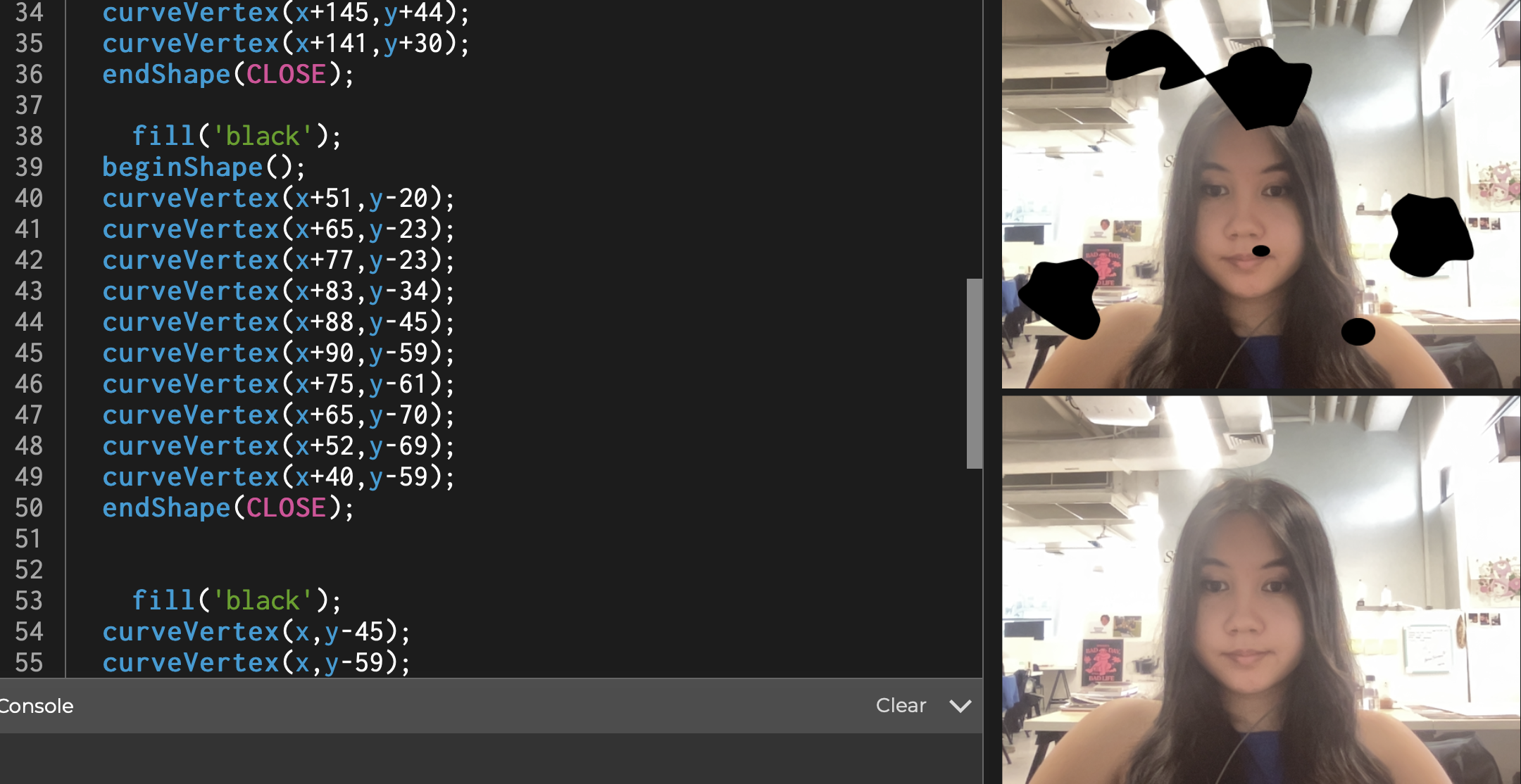
Designing the simulation for diabetic retinopathy was a bit more challenging. I began by searching how to create irregular shapes in p5.js and came across a code that serves as a foundation. I then adjusted the numbers to create various irregular shapes.




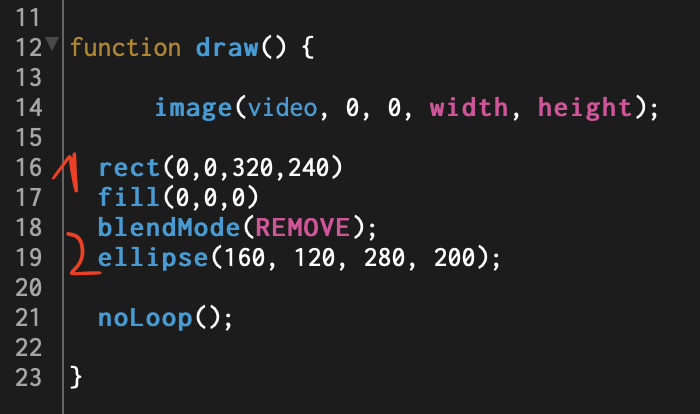
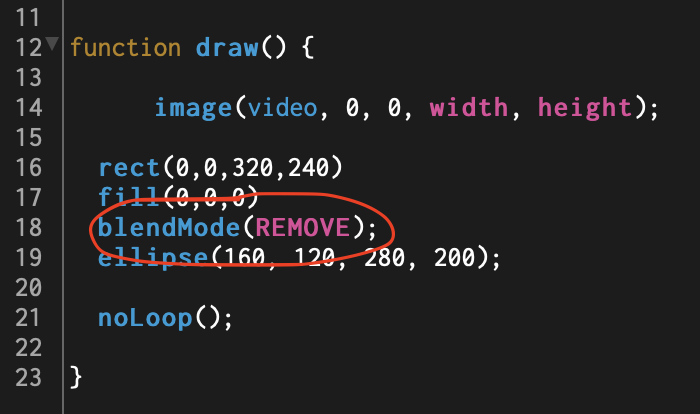
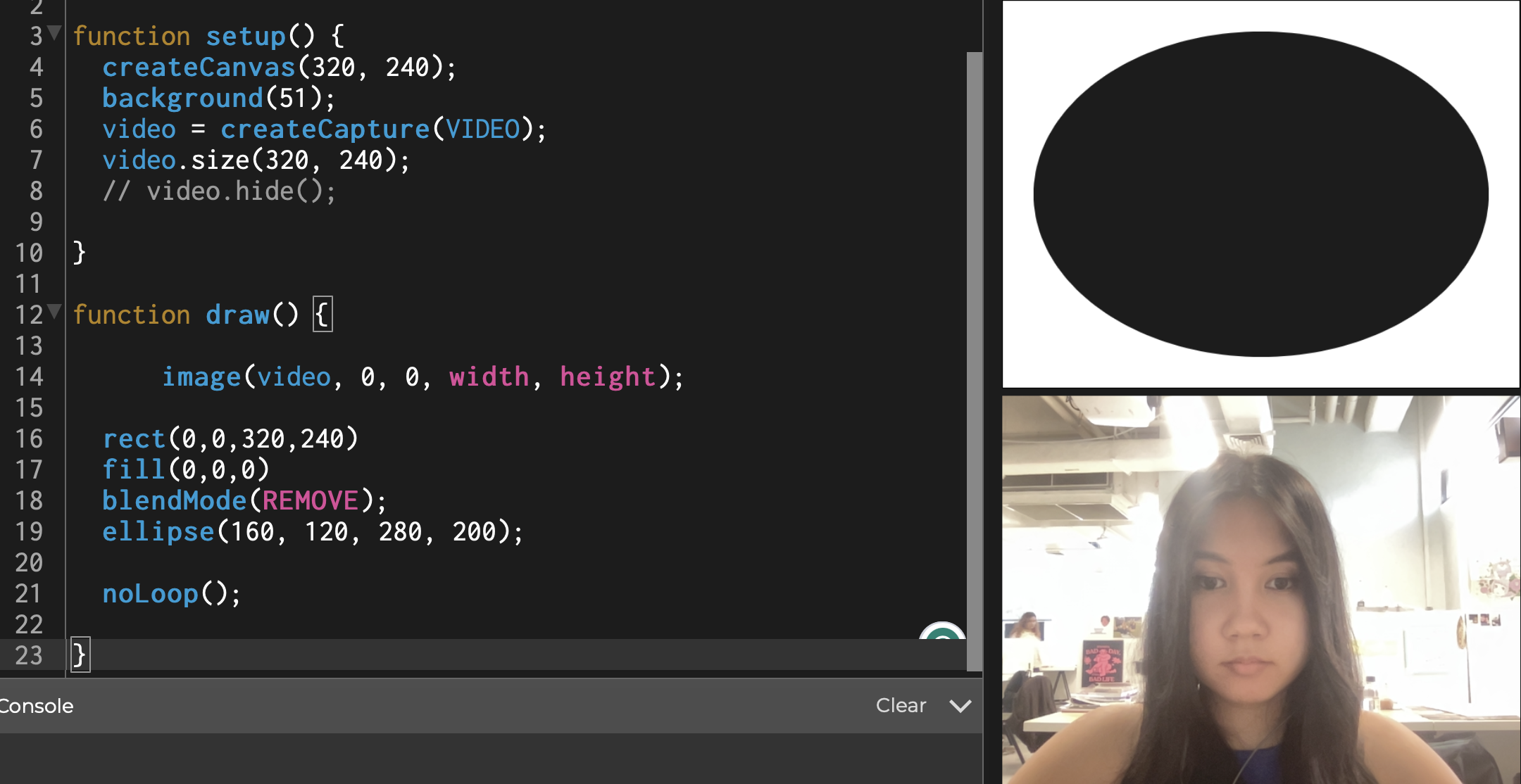
GLAUCOMA
Interestingly, despite its simplicity (at least that’s what I initially thought), this was the one that proved to be the most challenging to make. My idea was to place a black rectangle over the entire screen and then overlay an ellipse. I aimed to mask these two shapes in a way that the background would appear in the ellipse shape.


I made several attempts to change the code, but nothing worked. After spending a few hours on this (whoops…), I eventually decided to stop, hoping that Andreas would be able to provide some assistance during the next consultation.



LET'S NOT FORGET ABOUT THE RESEARCH PROPOSAL OUTLINE
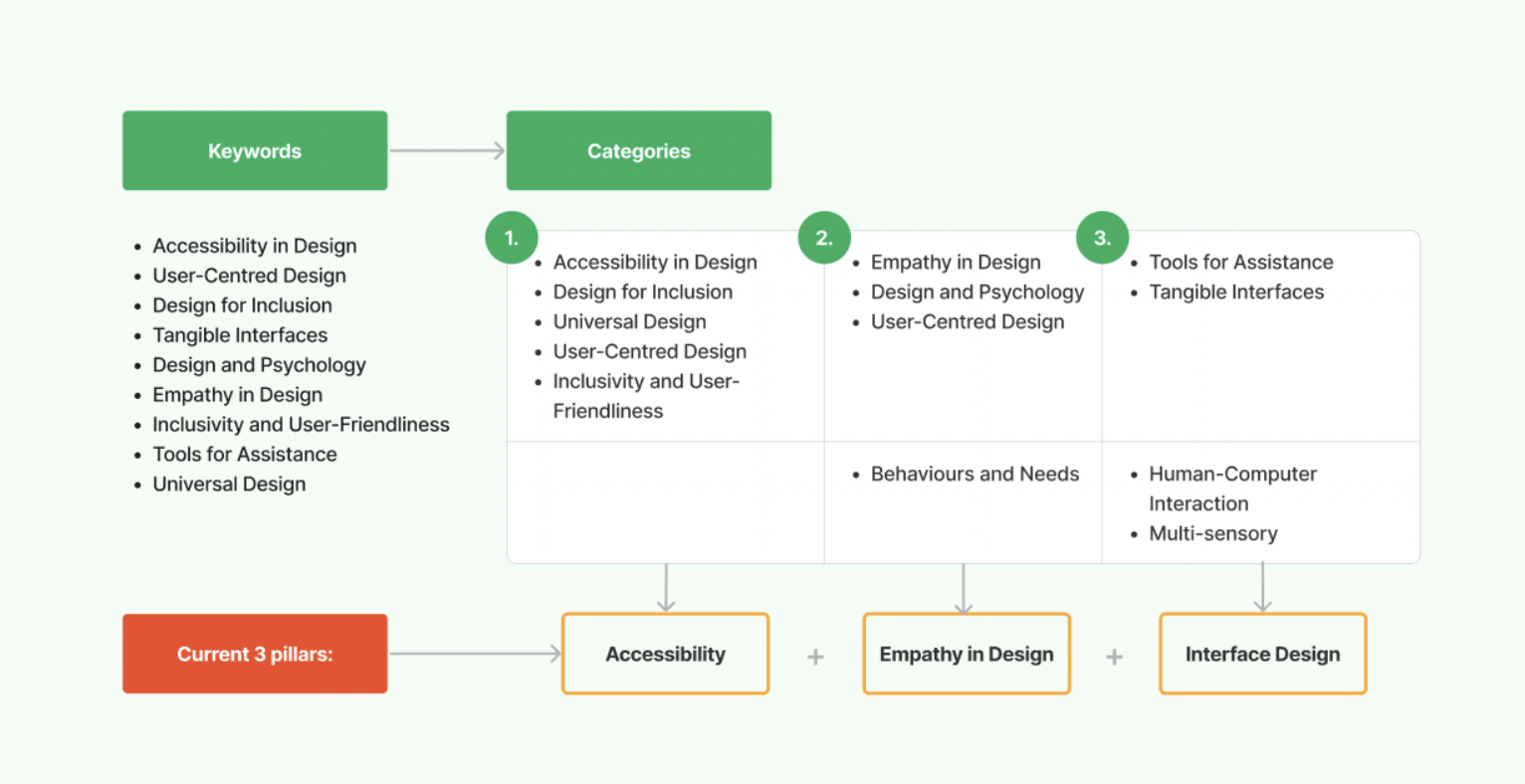
Based on the keywords from last week’s presentation, I organised them into three categories, which will act as a guide for me when deciding my three main pillars later.

My goal for this project is to create a tool that aids designers in exploring, prototyping, and
fostering empathy easier with people with glaucoma, diabetic retinopathy, and macular degeneration.
Recognizing the overlapping nature of accessibility and empathy, I decided to go deeper into the
topic by borrowing the book, “Well-designed: How to Use Empathy to Create Products People Lose” by
Jon Kolko.
I find this book valuable, especially now during the starting phase I’m in, since it gives me a
grasp of these topics. From the pages I read through, this statement caught my attention immediately
and surely will be taken into consideration later in my research and ideation process:

Innovators today are told to run loose and think lean in order to fail fast and succeed soner. But
in a
world obsessed with the new, where cool added features often trump actual consumer needs, it’s the
consumer who suffers. In our quest to be more agile, we end up creating products that underwhelm.
- Jon Kolko

WEEKLY ROUNDUP
As this week is ending, I think I’ve been quite productive. I now have a clearer understanding of my
project, and I feel confident about my chosen visual impairments and the direction it’s taking.
It’s been fun working on p5.js. I am trying to relearn things from previous semesters, as well as
learn
new ones. I am planning on making use of tutorials to help me improve my skills in p5.js.