WEEK 15
CHAOTIC, BUT OKAY
ATTEMPT ON CONNECTING P5.JS AND ARDUINO
Initially, I had the p5.js files of the visual impairments with the codes that could connect with Arduino. However after trying again, it didn’t work.
-
The p5.js file from the previous weeks.
Another problem was when my serial port failed to connect with p5.js. Despite changing USB cables, modifying the code, and ensuring the circuit properly functioned, the issue still stayed. I dedicated an entire day to resolving the problem, considering that connecting Arduino to p5.js was the final step in my project.

REALITY CHECK
Facing these problems, I asked for a consultation with Andreas. However, during the consultation, my
Arduino for the LED lights suddenly stopped working. Although I didn’t receive direct assistance, this
talk was an eye-opener for me. Andreas motivated me to embrace problem-solving and not overly rely on
external help. Despite feeling discouraged with the submission deadline approaching and the
non-functional prototype, I resolved to tackle the technical issues on my own. I aimed to learn from the
experience, acknowledging that even if the outcome doesn’t satisfy me, there would be valuable lessons.
And hey, it’s only semester 1! I have sufficient of time to fix it during the break and next semester!

FIXING THE LED LIGHTS ISSUE
Identifying that the problem likely stemmed from the wires, I opted to take out everything from the breadboard and put them back together carefully – ensuring each wire was correctly connected to the right pin, using the appropriate resistors, and making sure all three LED lights were connected to a ground. After the reassamblament, it finally worked again.semester!

REPLACING THE SLIDER WITH A POTENTIOMETER
The existing slider I have made is messy, hence why I was encouraged to change this to a regular store-bought slider since the circuit will be neater and saves me time and lessen potential issues. Regarding the potentiometer, the intention is merely to illustrate the core concept of it: to modify the displayed vision loss on the screen.
-
The p5.js file from the previous weeks.


BUTTONS IN P5.JS
Rather than presenting the p5.js files separately or not at all, I chose an alternative approach to make use
of the work I already have in p5.js. Considering I have three physical buttons, the idea struck me to
replicate them in p5.js.
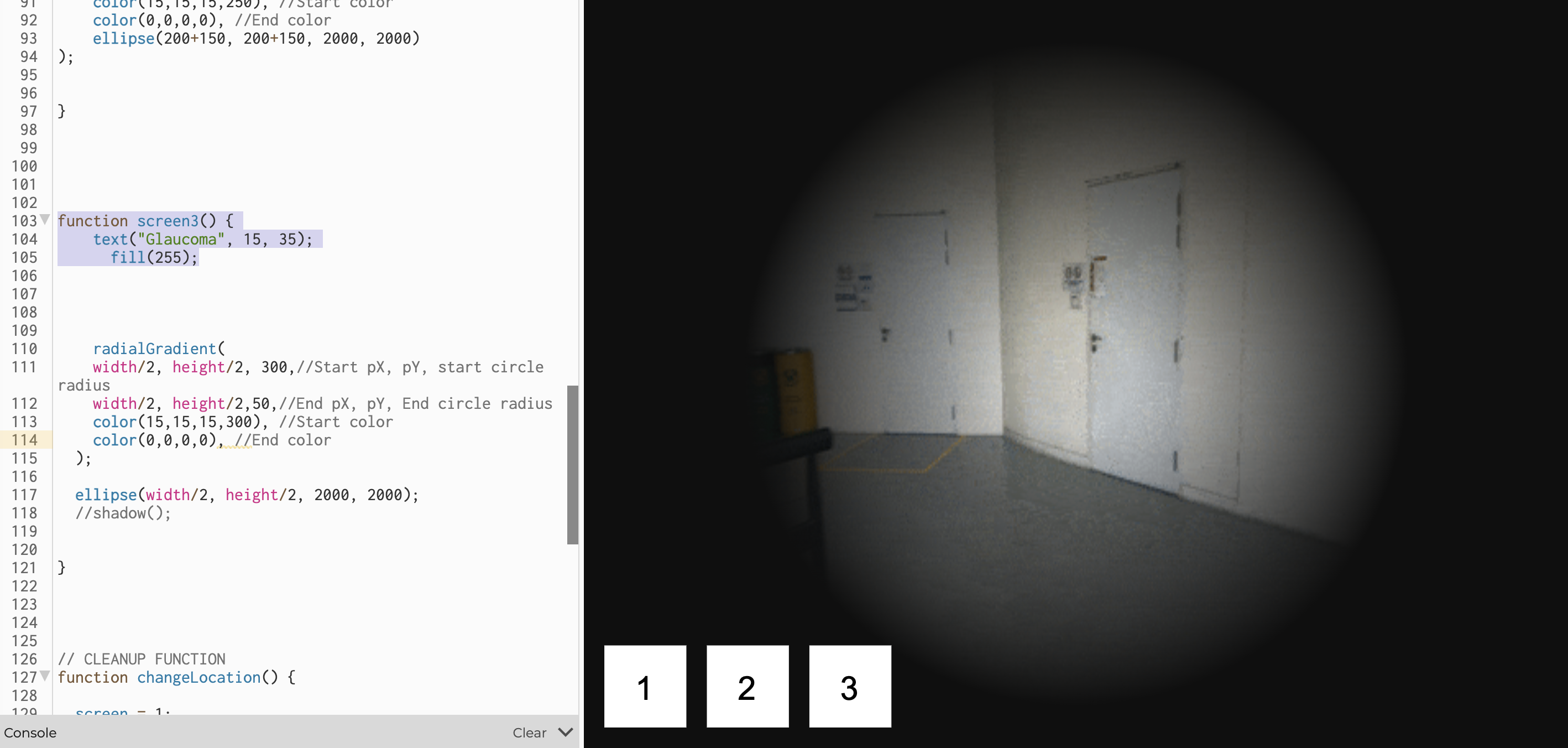
As the background, I used a .gif I had from a few weeks back. Although the .gif failed to play, I wasn’t
overly concerned, as a static image still aids in visualising each visual impairment.
Encountering another challenge, I struggled with overlaying text on the .gif. I intended to write the type
of visual impairment on the screen forthe user’s clarity, but it didn’t work even with the text and fill()
to change the color.

My plan during the break is to resolve these issues.



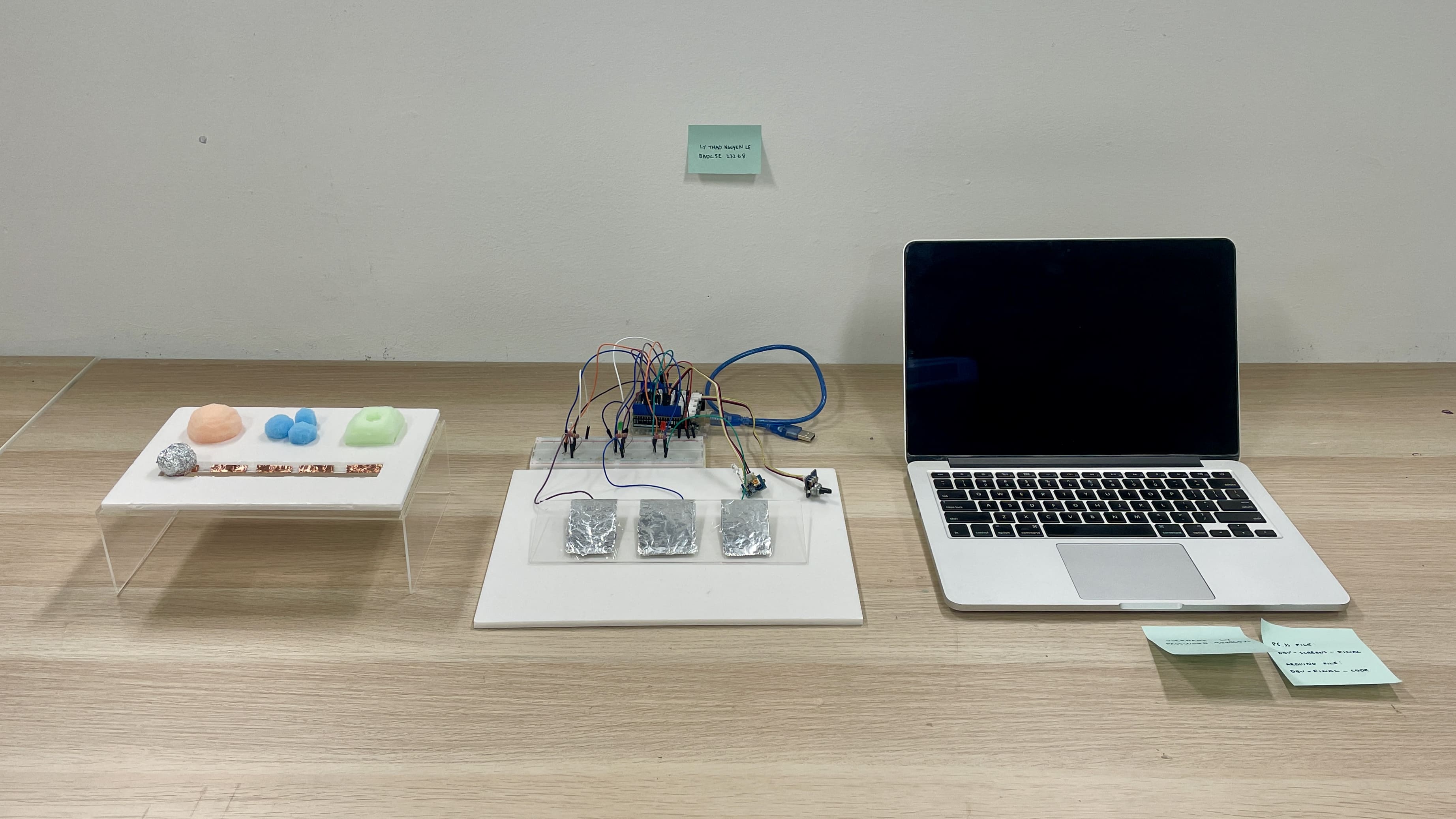
PROTOTYPE MAKING
ACRYLIC SHEETS
Acrylics where used to elevate the foam board conatining the buttons and slider.

Acrylic sheet.

Cut out.

Glue together.
FOAM BOARD
Acrylics where used to elevate the foam board conatining the buttons and slider.

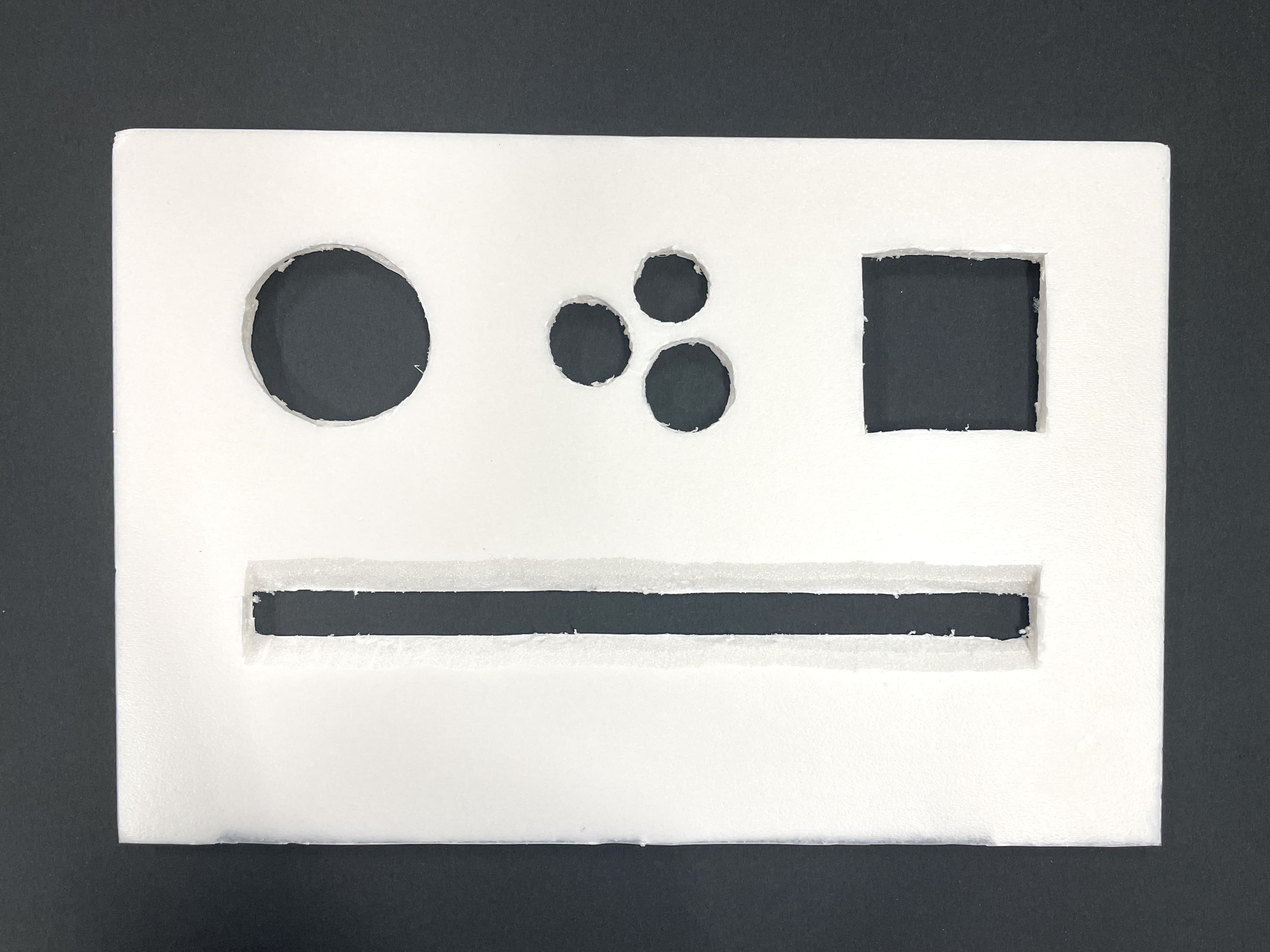
Foam board.

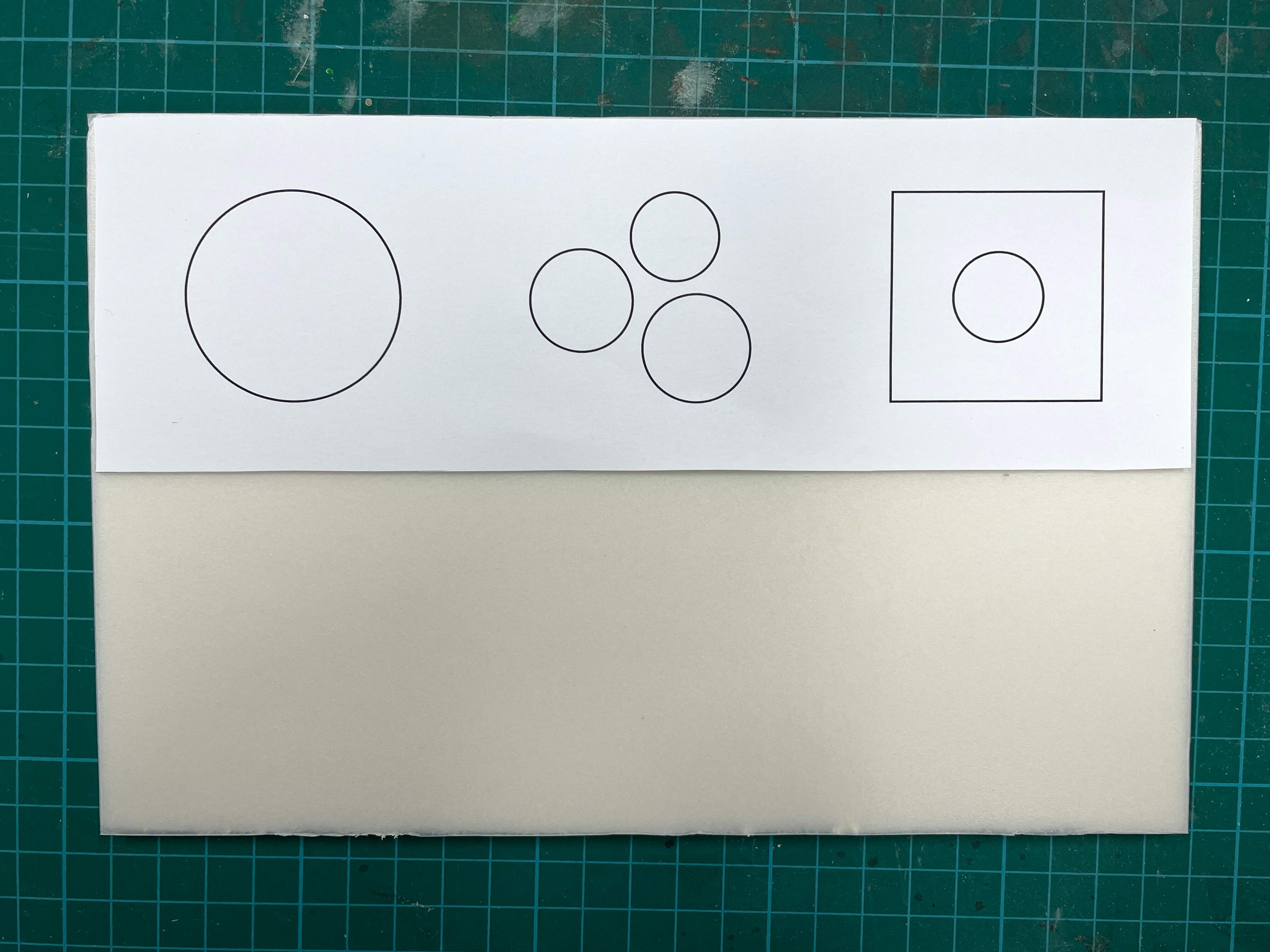
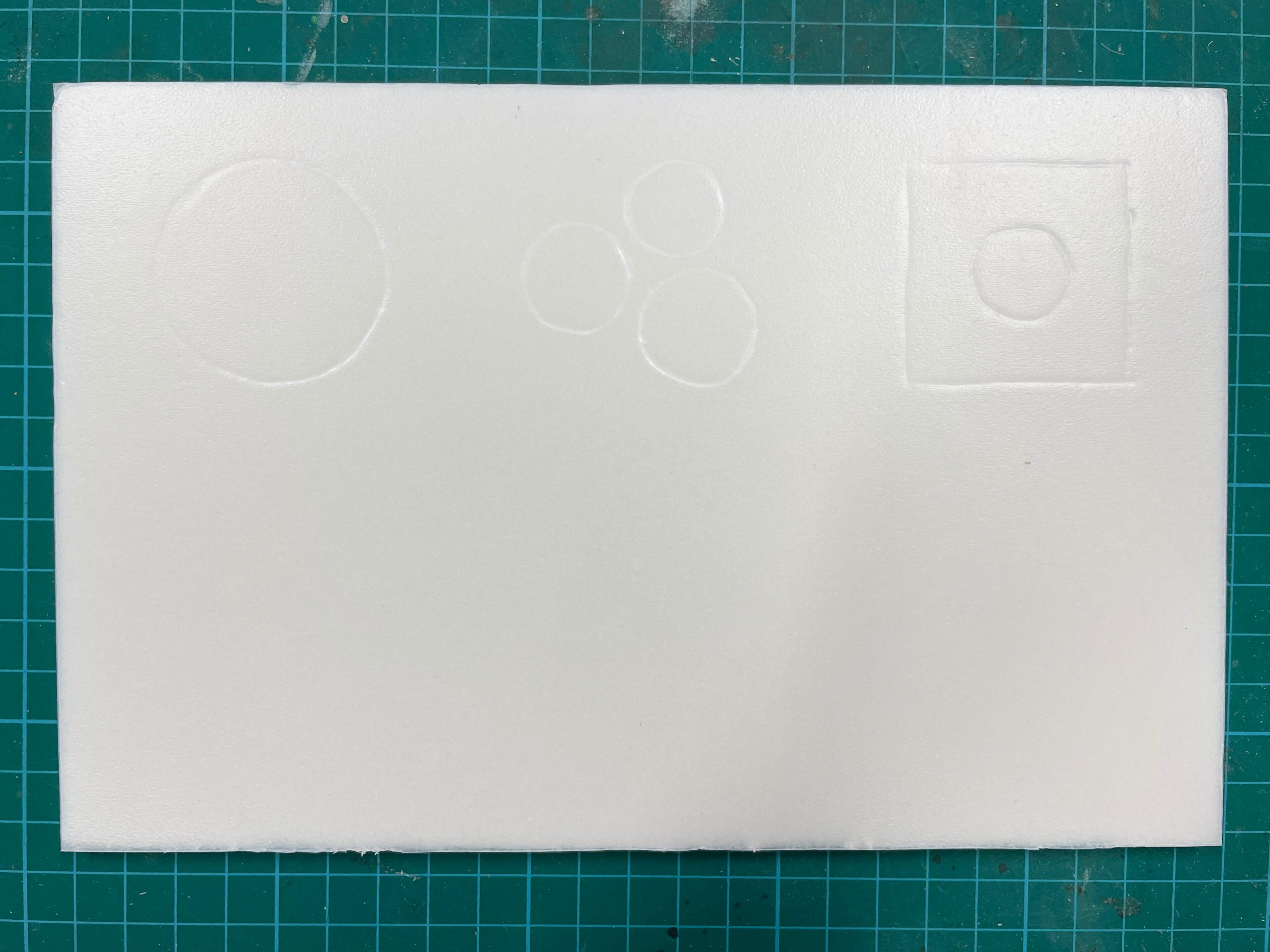
Template of the position of the buttons.

Sketched out.

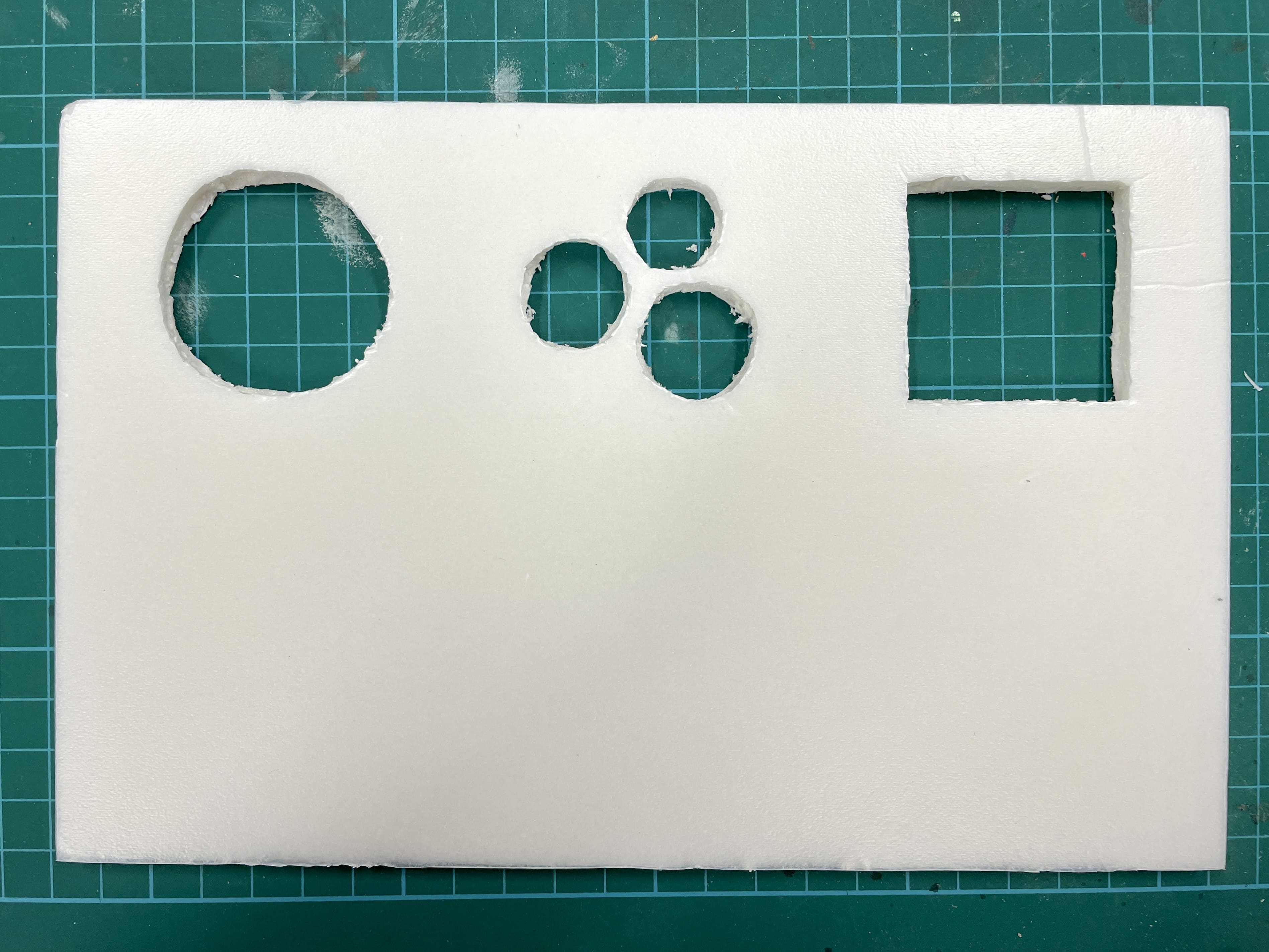
Cut out.


With the slider.
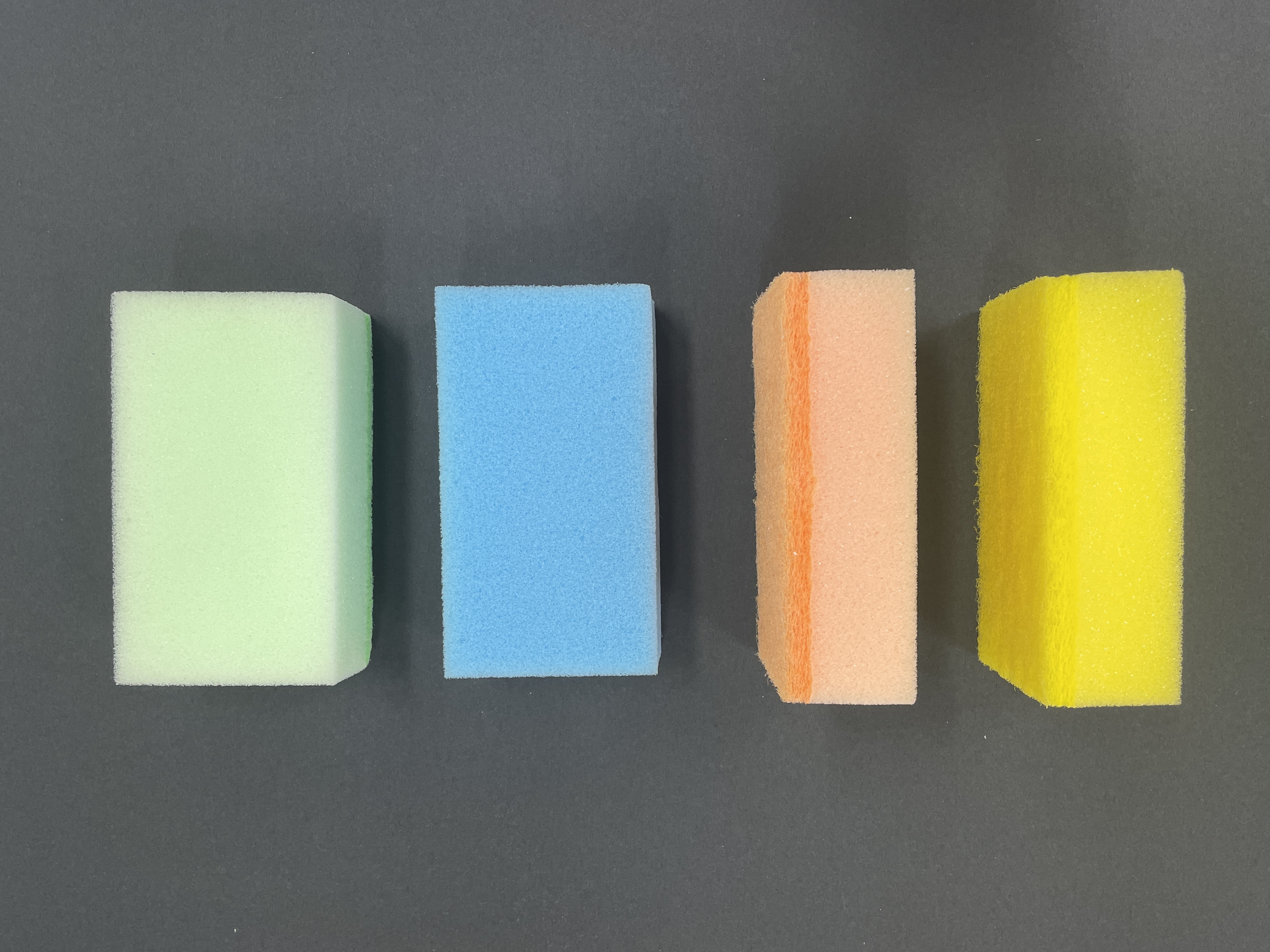
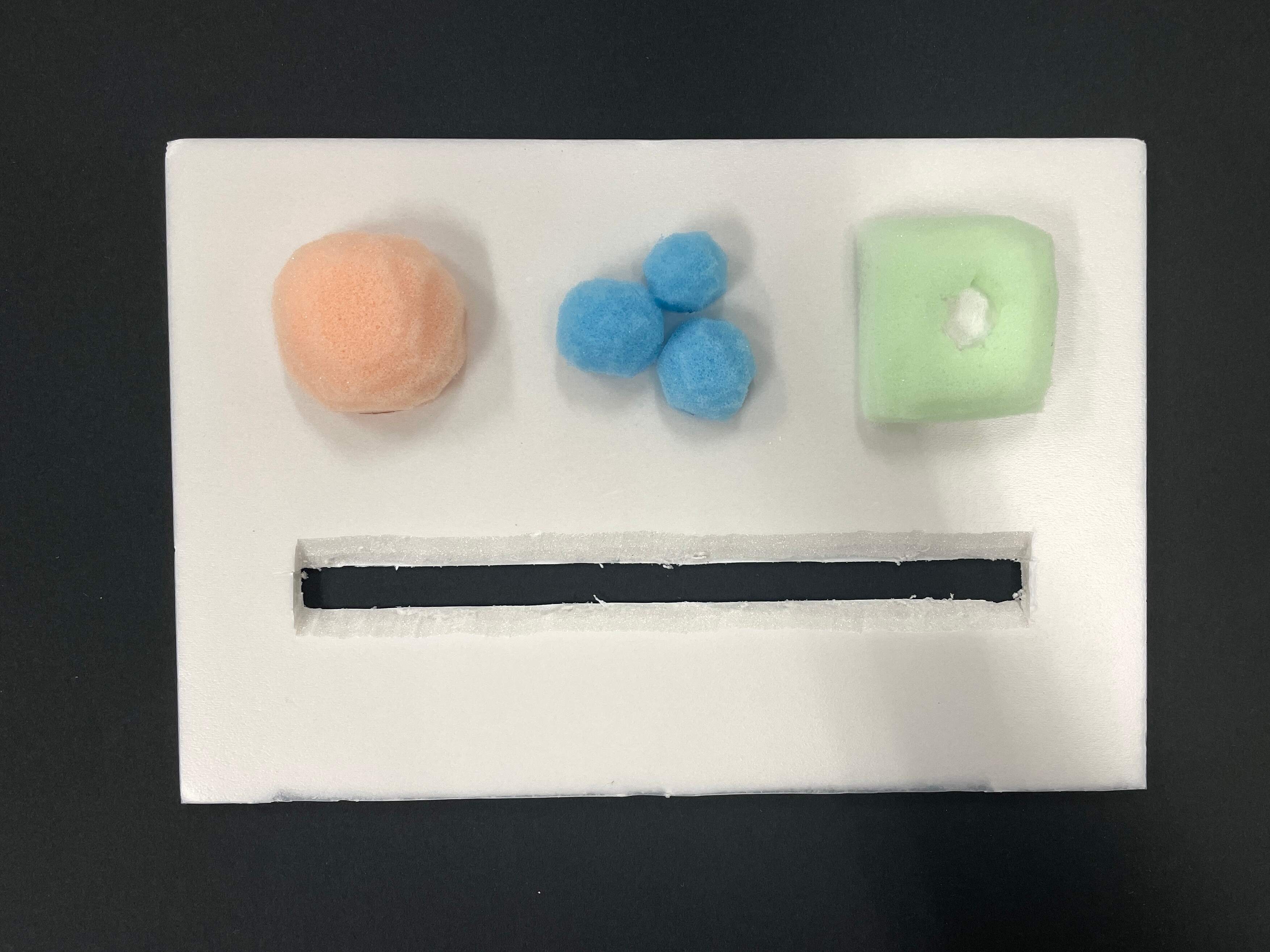
SPONGES AS BUTTONS
I decided to go with the sponge as it was the top material from the user testing. There are, of course, aspects of the material that should be changed or included, but this will be further done next semester.


Sponges.


Pre-formed sponge button.


Sponge buttons.

Final set up for submission.
WEEKLY ROUNDUP
This was the most frustrating week so far, with significant delays in execution my planned tasks.
Despite not resolving all issues before submission, I’m happy I explored alternative solutions and
generated new ideas. Originally, I considered excluding p5.js due to interface connectivity challenges
with Arduino. However, encouraged by Andreas, I decided to include something, even if it’s not flawless.
As a result, I incorporated buttons in p5.js to provide the viewer with a glimpse of the prototype’s
functionality, even though it doesn’t sync with the Arduino.
Reflecting on my initial expectations, I recognized the ambitious nature of my goals given my limited
knowledge of p5.js and Arduino. Considering the accomplishments for this semester, I feel proud.