WEEK 13
PROTOTYPE MAKING
RPO FEEDBACK AND IMPROVEMENTS
There are six things I should look further into and include in my dissertation.
01

Update my supporting literature to create an understanding of what a visual impairment means in my project’s context, as this is missing right now.
02

I can further find literature on poor vision or eyesight problems specifically in children, adolescents and young adults, as it is a noticable trend in Singapore.
03

Find out how I will work with my target audience. Consider the ethics of employing people with disability while condicting research.
04

Understand the user journey by bringing in some real world case studies and research done to develop design for people with disabilities.
05

Explain why I chose visual impairment as my focus group.


RESEARCH ON VISUAL IMPAIRMENTS IN CHILDREN ADOLESCENTS AND YOUNG ADULTS
Limited research is available on the Quality of Life (QoL) in children with visual impairments, which is a
relatively unknown topic for now. Although existing studies have provided essential insights, their scope
has been limited by the lack of dedicated QoL questionnaires specifically designed for children with
visual impairments throughout the duration of their investigation.
Until now, the research has primarily focused on comparing the QoL of children with visual impairments to
those with other medical conditions. However, a fundemental comparison that remains unexplored is the QoL
of children with visual impairments in relation to normally sighted children with any disabilities.
While I find this interesting, I think I don’t have sufficient time to implement it to my research and
prototype. However, I am planning to look further into it during my december break.



DISSERTATION CONSULTATION
To further my research on designer designing for designers, I should look into journals with these topics;
Computation, interaction, human interaction design and research society. Either this or I can find
tutorials, how to design a toolkit, designer workshop, educating designer or training designers – anything
that relates to teaching others. From this I can look at the references and follow the names to find new
materials.
To get in touch with designers working with my topic, I can find design studios who are working with
disabilities. I can do casual interviews and not deep ones as the interview framework, since I’m doing a
critical journal. These interviews can help me with my design process.


CASE STUDY: DESIGNERS DESIGNING FOR THE VISUALLY IMPAIRED
Based on my current research findings, it is evident that nearly half of individuals who are visually impaired experience a sense of moderate to complete disconnection from people and their surroundings. Despite this, advancements in web-related technology have been seen as positive, offering the visually impaired increased connectivety to friends, family, and services across the world. However, navigating the online space has its own challenges. Not only is there bad design, but also a lack of consideration. While designers aim to create websites with intuitive navigation and clear menus, there is a neglection to include alt-text for images or ensuring their readability remains a common occurrence.
 TYPES OF ASSISTIVE TECHNOLOGY COMMONLY USED FOR INTERNET USAGE:
TYPES OF ASSISTIVE TECHNOLOGY COMMONLY USED FOR INTERNET USAGE:
- Screen magnifier 30%
- Screen reader 29%
- Speech recognition 18%
- Readability 15%
- Other 8%
Is it feasible to integrate this into my prototype? Something that prompts designers to consider this aspect during their design process.
 COMMON ISSUES WHEN NAVIGATING THE WEB:
COMMON ISSUES WHEN NAVIGATING THE WEB:
- Areas inaccessible to screen reader
- Page content not structured with headings
- Heading are not logical sequence
- Images without alternative text
- Inputs without associated labels
- Link without accessible description
- Buttons without accessible description
- Interactive elements are not appropiate marked using the relevant HTML element

“For the visually impaired person, the synchronization of senses together, hearing specific sounds, certain smells, and touching the surroundings makes him/her understand the ambience.”

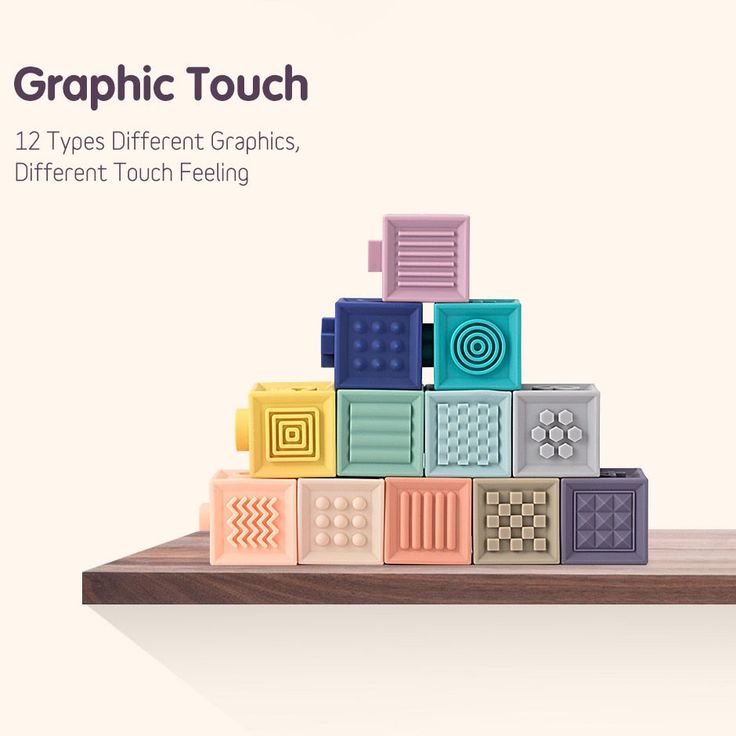
BALL IDEATION AND TEXTURES
FURTHER BUTTON IDEATION
Based on last week’s key takeaways from the material user testing, I have compiled a set of criterias to include for my buttons.

Clear indication that the button is pressed down.

Acknowledgment that the button is pressed. Maybe through a distinct click or a light indication.

Easy to press down. Minimal force required.

Something new to feel? Maybe utilising an unexpected material that can offer a unique sensation.

Comfortable to touch.

TACTILE AESTETHICS

Ideally, I would prefer my slider ball and buttons to feature tactile elements, to incorporate aspects of visual impairment into my design. I will either start experimenting with this during the december break or, if time permits, next week.
These blocks can help children of all ages to improve their observation skills, as well as providing
auditory and visual simulation. Both children and adults can use these sensory blocks to build or
create
patters, which can help the development of motor skills.

CONSULTATION
As mentioned earlier, my initial plan was to design a slider that adjust both the size and shape of the
vision loss interface. However, following today’s consultation, I was recommended to focus solely on
creating the slider for the size, as changing the shape is more challenging and requires more time. I will
do this for the next semester instead.
In my dissertation, it is necessary to outline the user testing process conducted last week. However,
before that, I should provide an explanation of the methodology employed in the making of the experiments
and explain the reasons for the designs.


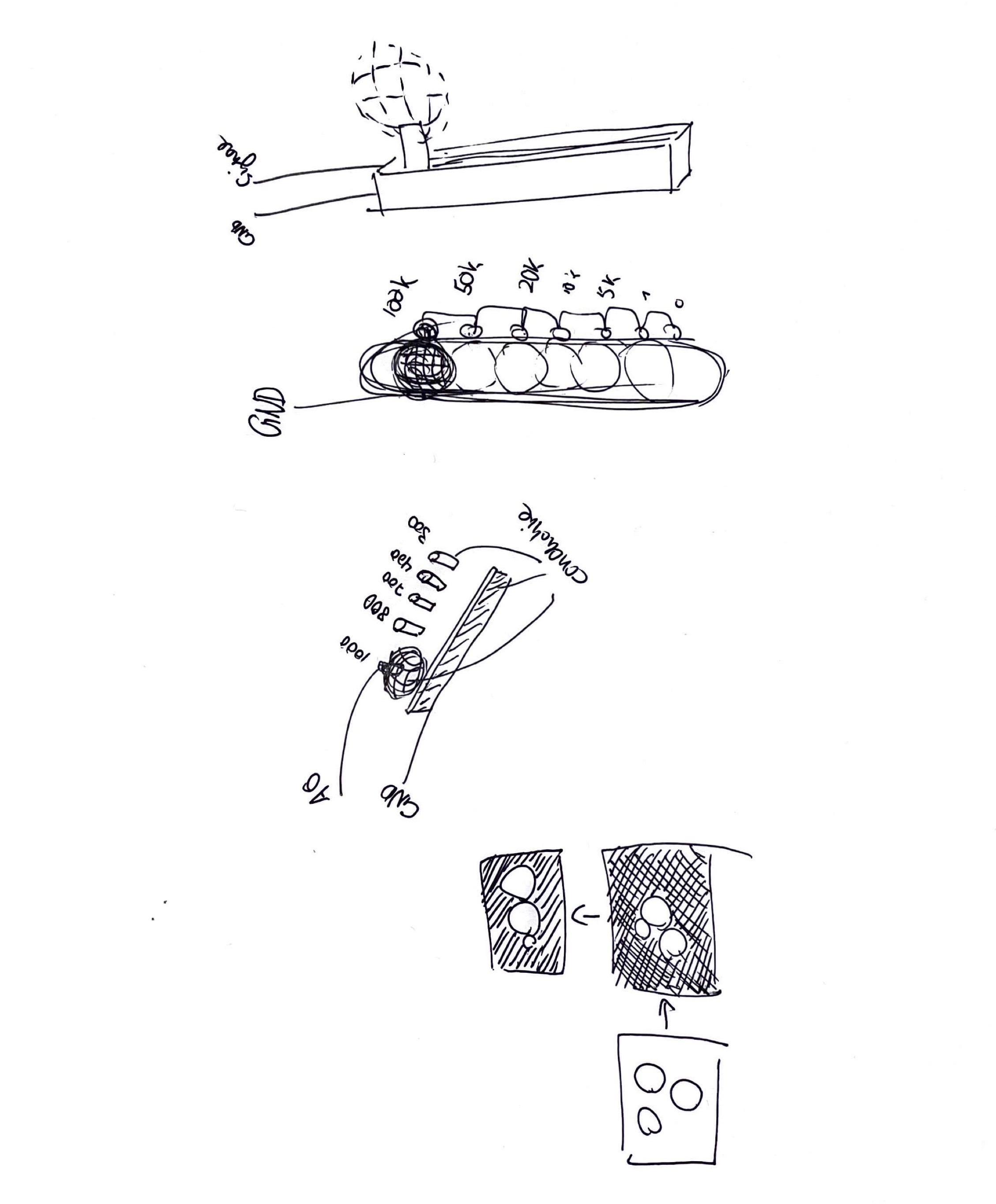
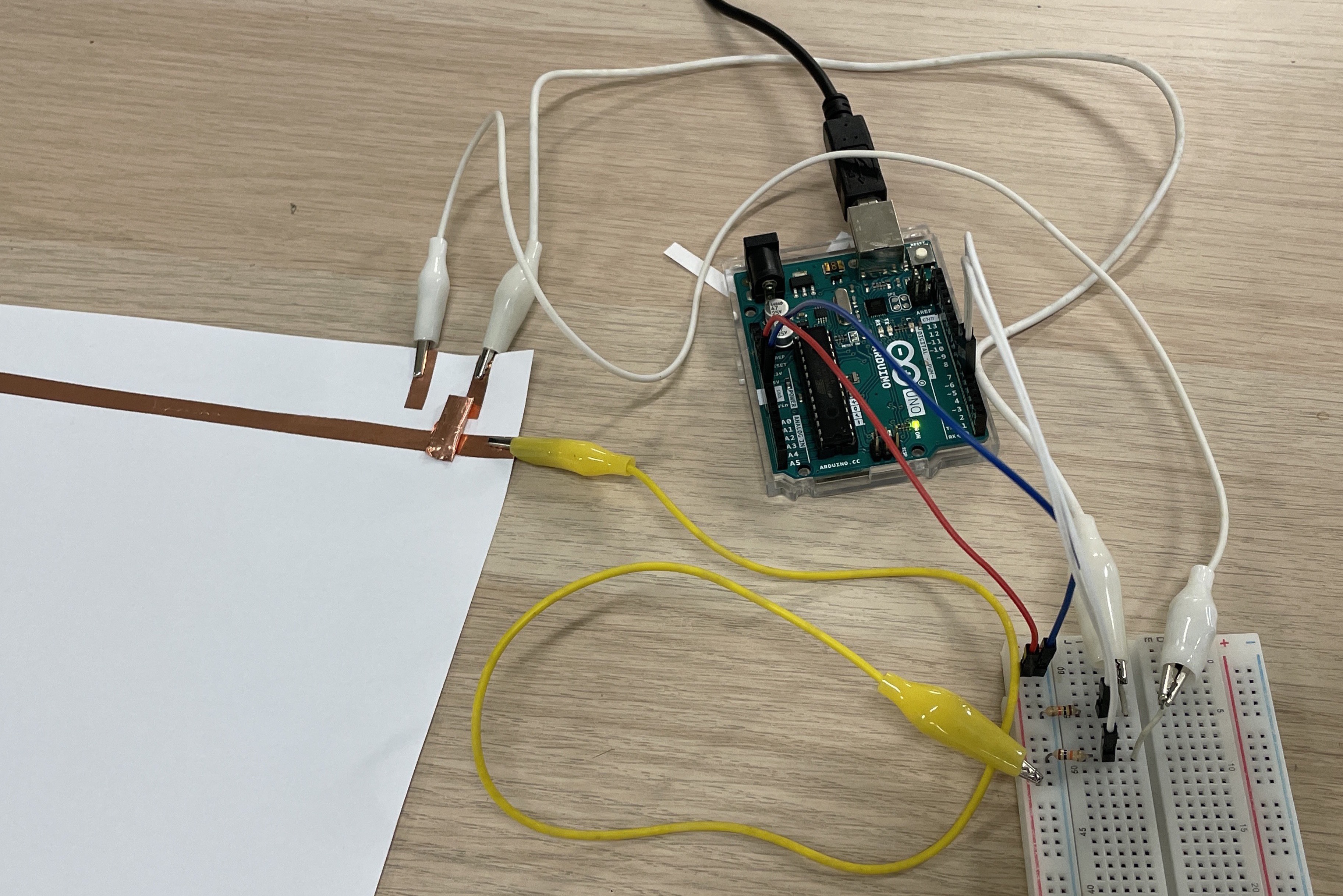
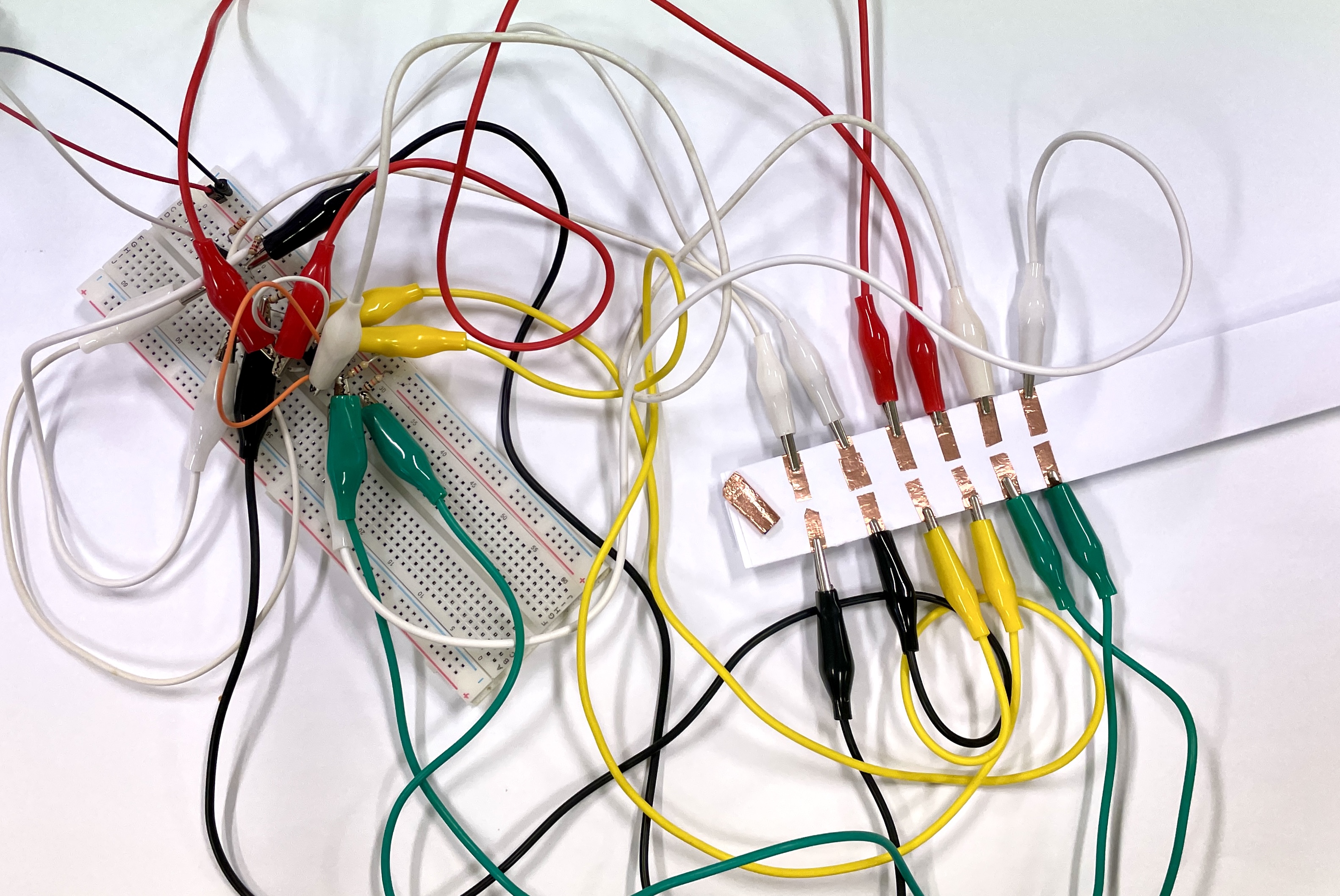
CONDUCTIVE SLIDER
Andreas conducted a brief demonstration to guide me on initating the prototype development for the slider.
-

Example conducted by Andreas.
-


Final experiment of the slider.
The circuit is conductive through the use of copper tape. On each side, there is a metal pin connected to the arduino. These are reading the value from the resistor, hence why this will change the value of the p5.js interface size.

WEEKLY ROUNDUP
With only two weeks left until submission, I find myself concerned that there isn’t enough time to
complete what I had initially planned for this semester. Although I have a plan of how the prototype
will lokk, I am scared about how successful the execution will be since I’m still trying to solve the
technical parts. Despite these challenges, I have refined my research focus even more. The prototype for
next semester will aid designers in web design for the visually impaired.
In the upcoming week, my primarily focus will be on focusing on the technical aspects, while also decide
on which materials to use.