WEEK 10
PROTOTYPE NEXT
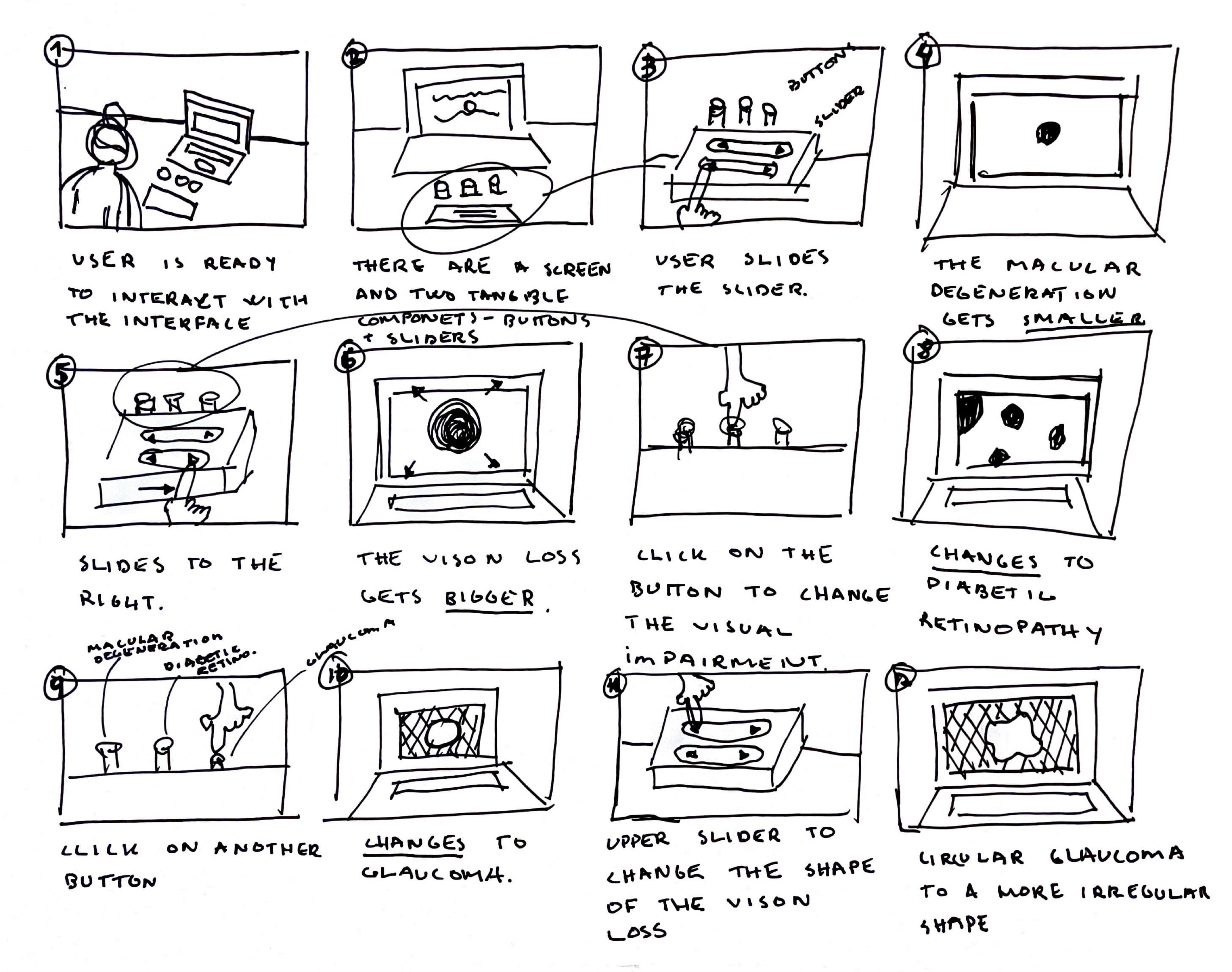
VISUALISING MY IDEA
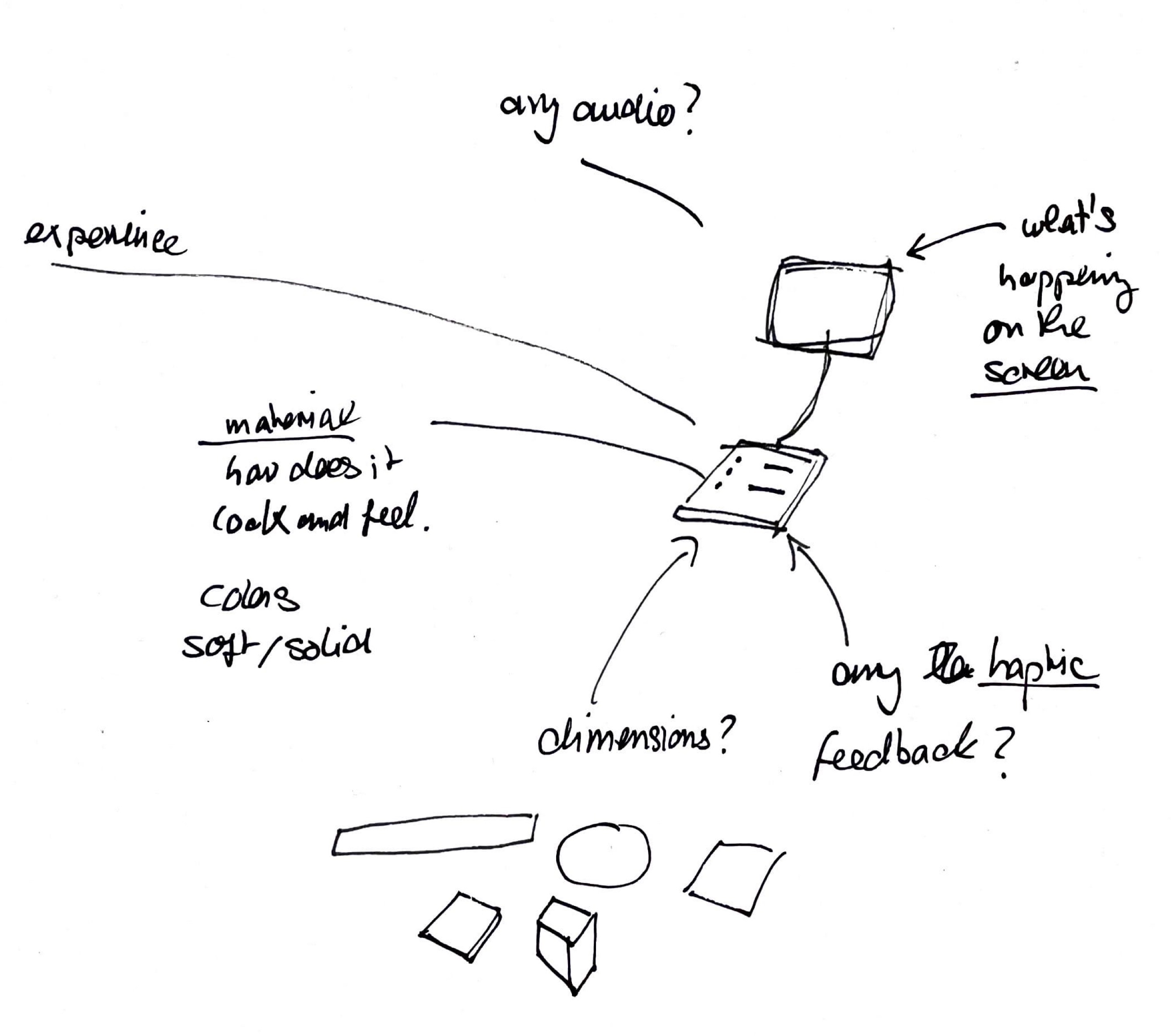
I created a storyboard to visualise my concept and illustrate how the experience would look like.


HELP FROM ANDREAS
I got rid of the p5js.serialcontrol application from my setup since Andreas showed me a simpler method to connect p5.js to my Arduino.

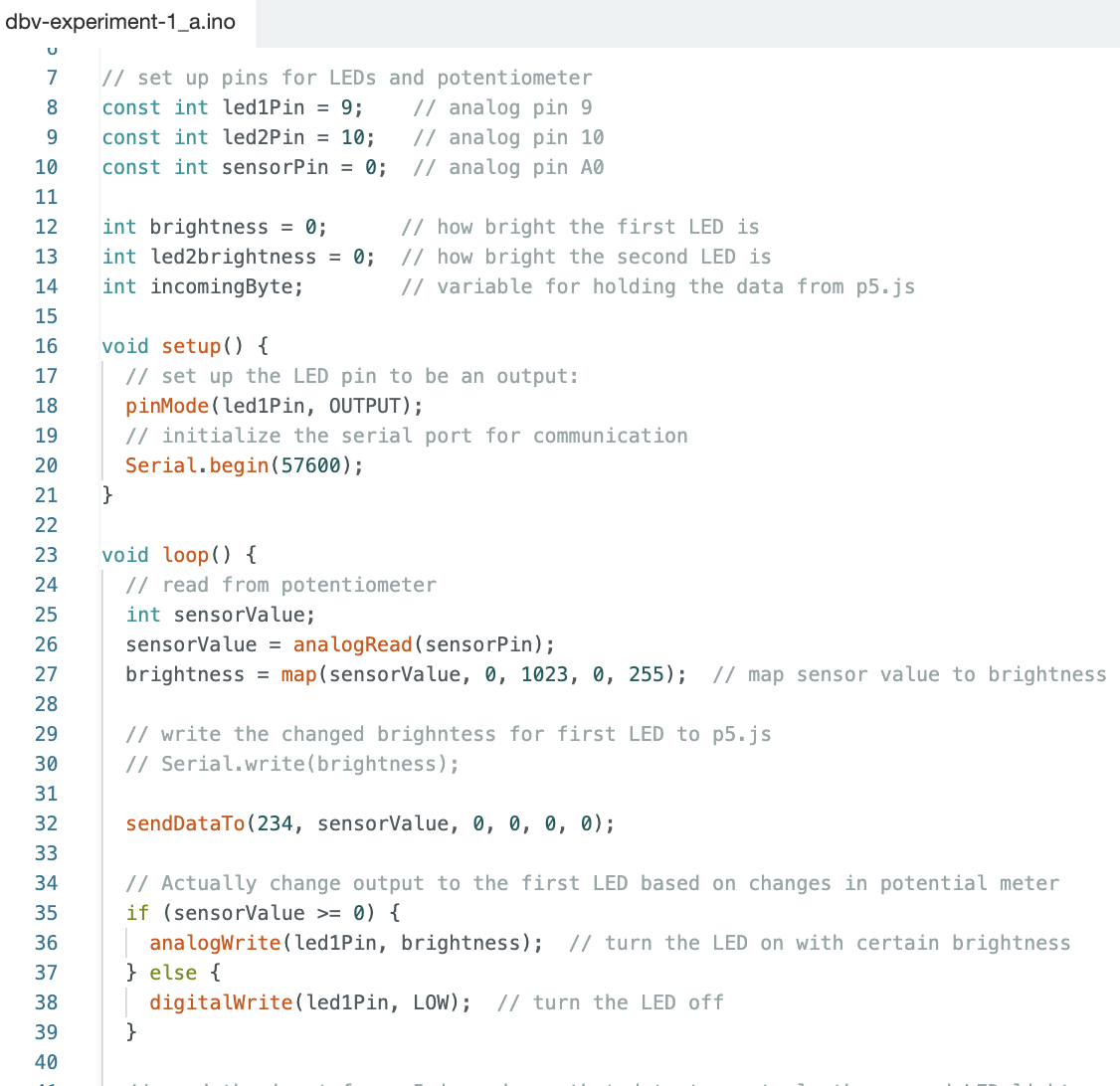
Arduino code.
-

Final Arduino set-up.
-

Result in p5.js with potentiometer.


FEEDBACK
I need to begin with the experimentation for the prototype’s visual design. For me, it’s crucial to consider the physical attributes of the product, the choice of materials, and the tactile aspects (haptics). This will determine the look and feel of the prototype – basically, if it’s nice to both look at and touch.



PROTOTYPE IDEATION
I’ve come to the realisation that I’ve spent a significant amount of time on research and experimentation with p5.js and Arduino, which have made me focus less on how the prototype will function and its overall visual design.
“A designer educated fully in theory and methods but not visual design is like an expert programmer who is trying to write code with pen and paper.”
- Mehmet Aydın Baytaş from Design Disciplin


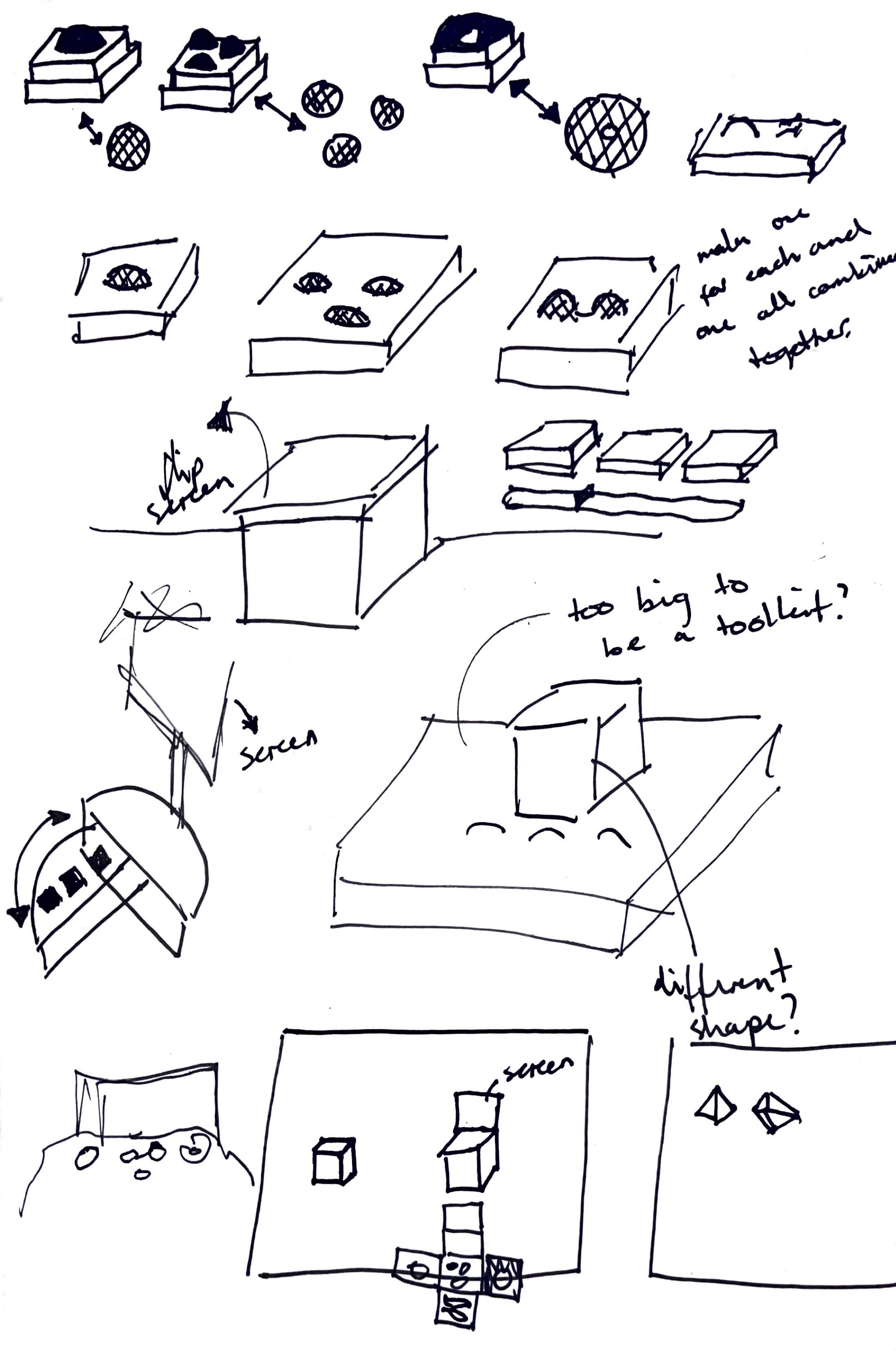
Button Ideation
I will divide this exploration into three parts: Button, sliders, and screen.
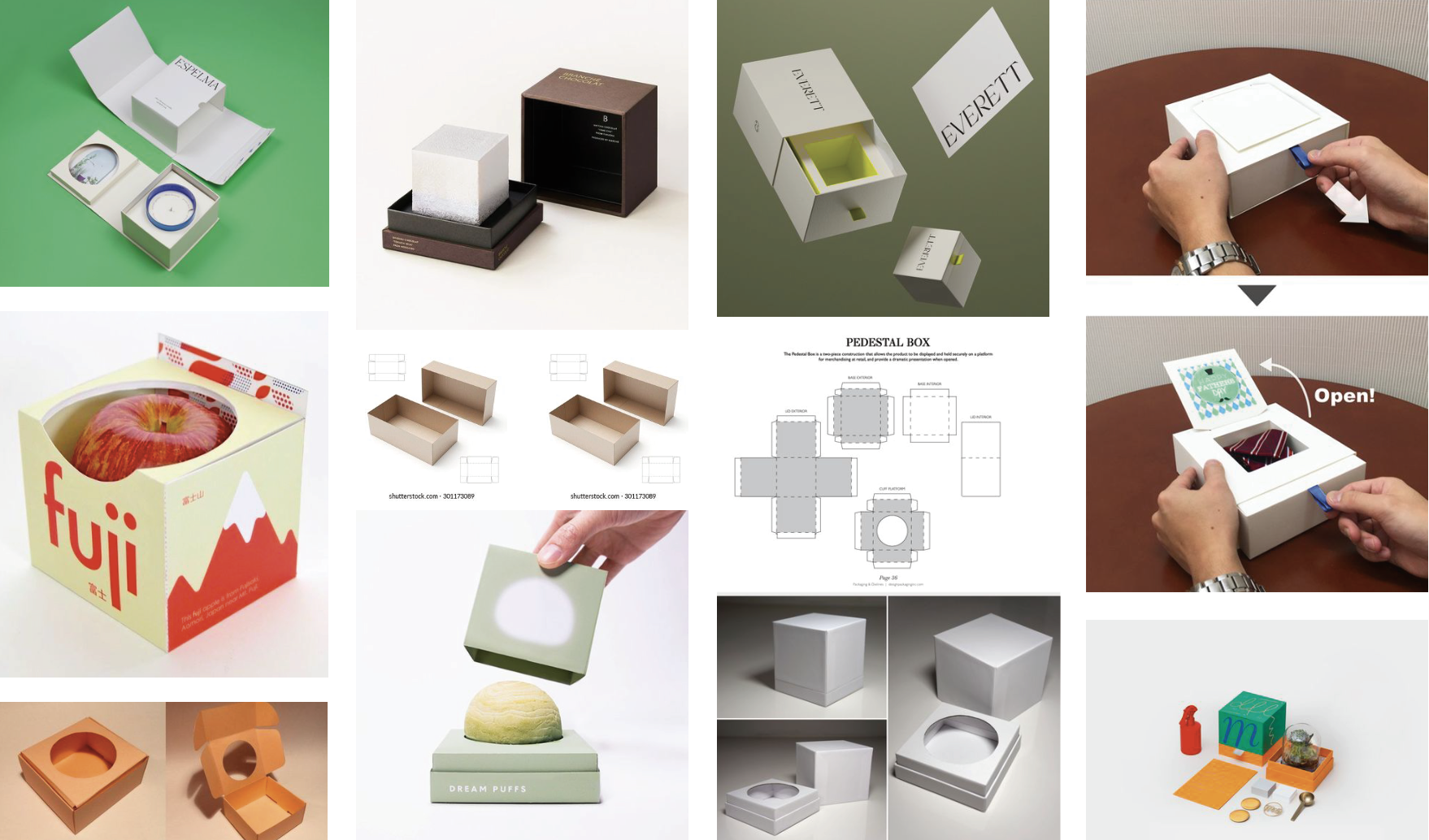
I have been told to be more adventurous (and not only use Pinterest for gathering ideas). However, one
photo I saw on Pinterest sparked my ideation process. Funny enough, this was a photo of a packaging design
with bath bombs.




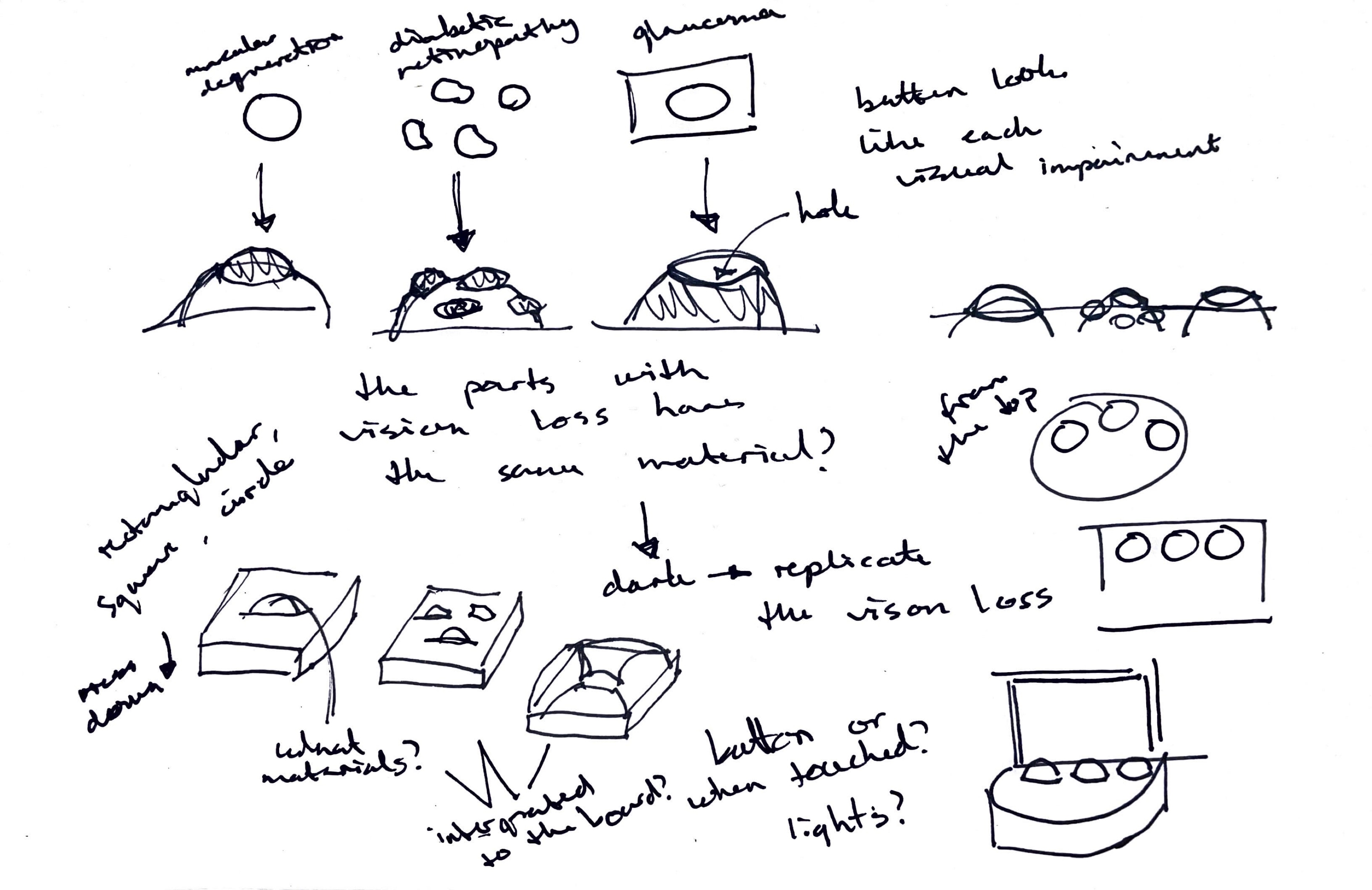
After this brainstorming, I got an idea of the look and functionality of the buttons. Each button is for
each visual impairment to show on the screen, so how can I differentiate them from each other?
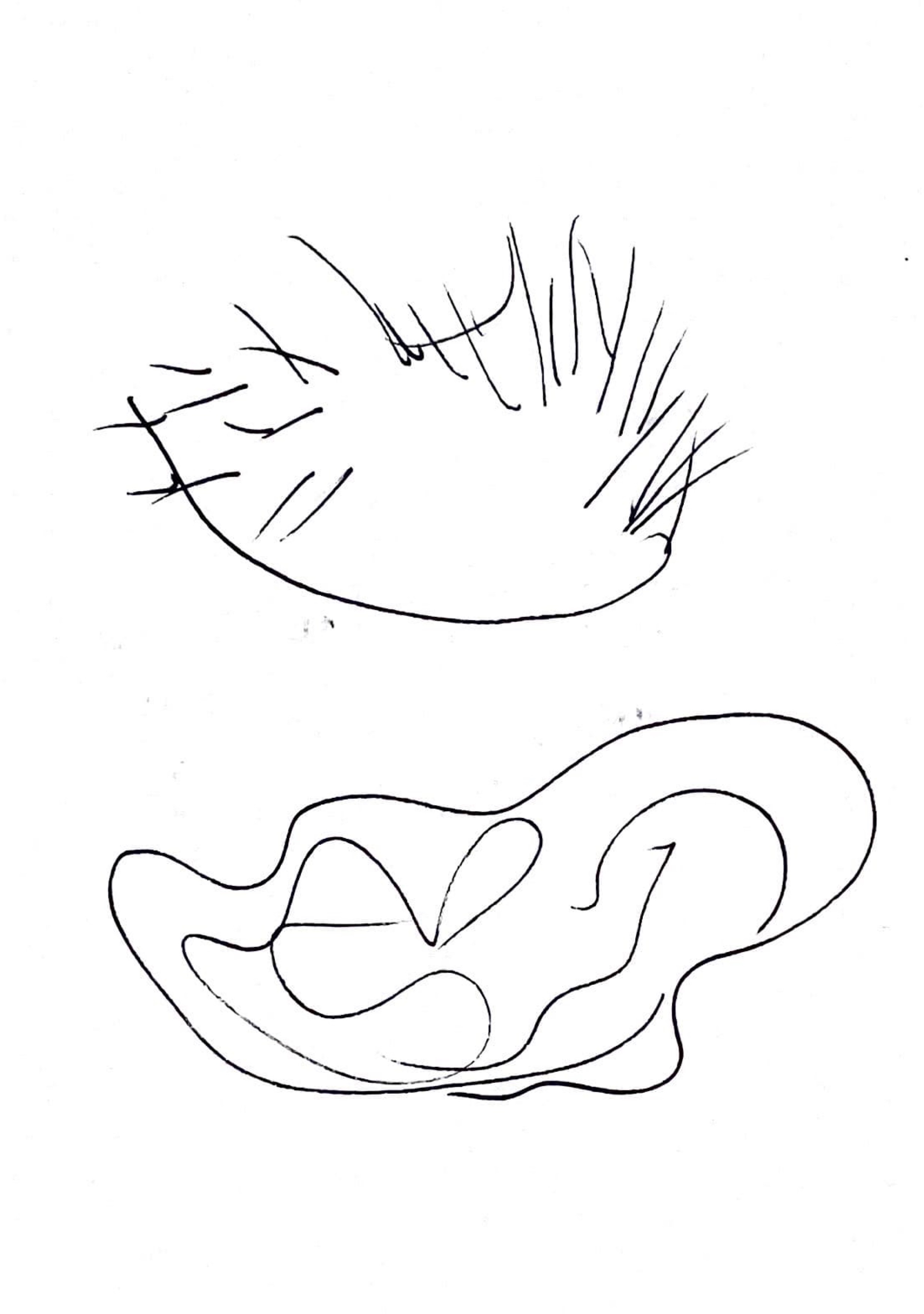
Analysing the look of each visual impairment, it is evident that each vision loss looks different. Since
the shape is simple, why not incorporate aspects of it into the buttons? This way there is no need for
text to explain what each button is because the designer using it will most likely be able to know and
differentiate the visual impairments. 


Dimensions
For the dimensions I will take inspiration from packaging design as it will help me
with finding a variety of designs I can explore and take inspiration from.
I will draw inspiration for the dimensions from packaging design. This will offer me a range of designs
I can consider for the buttons.



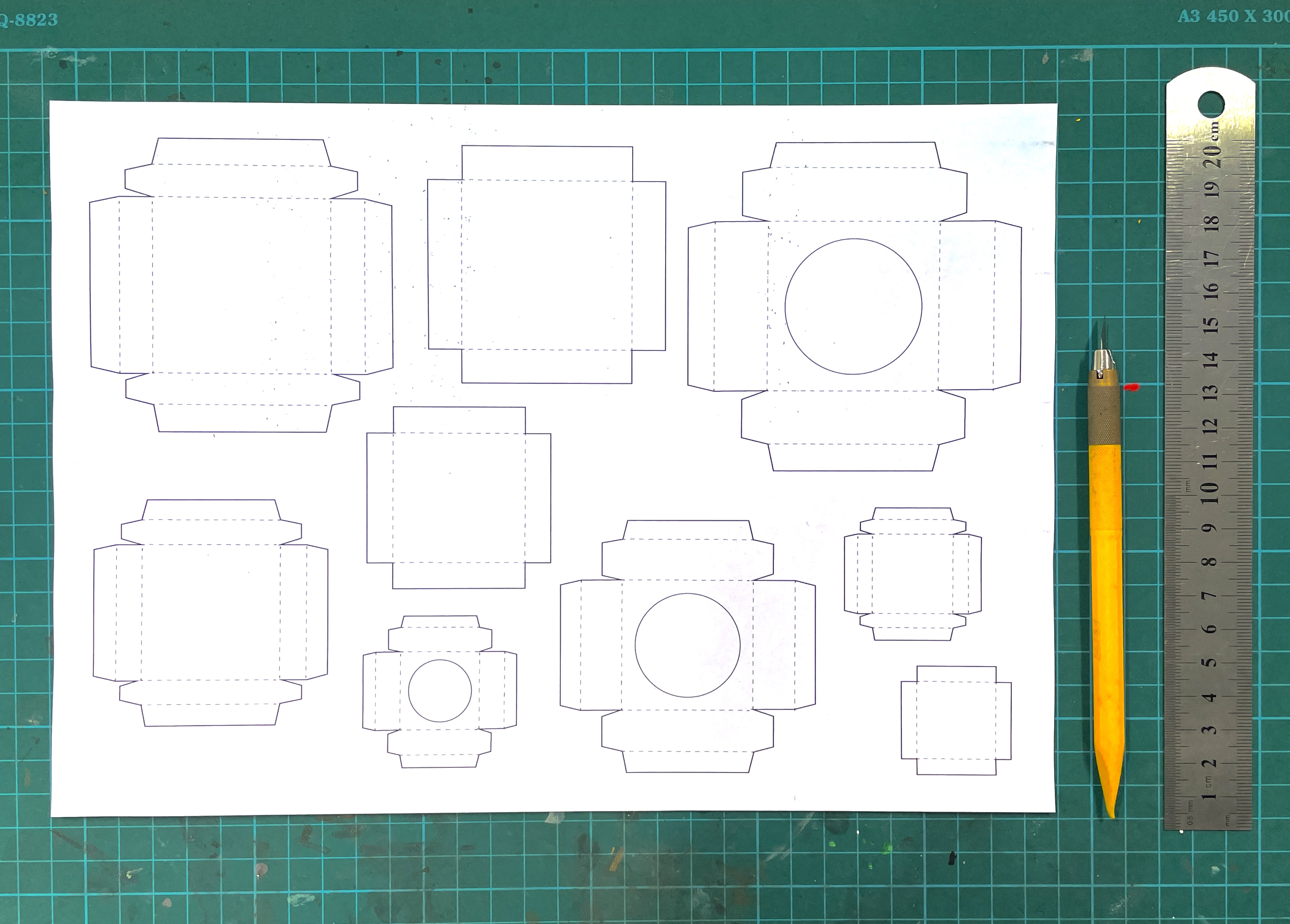
Illustrator.


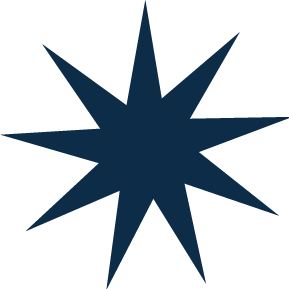
Paper.


Cut out.

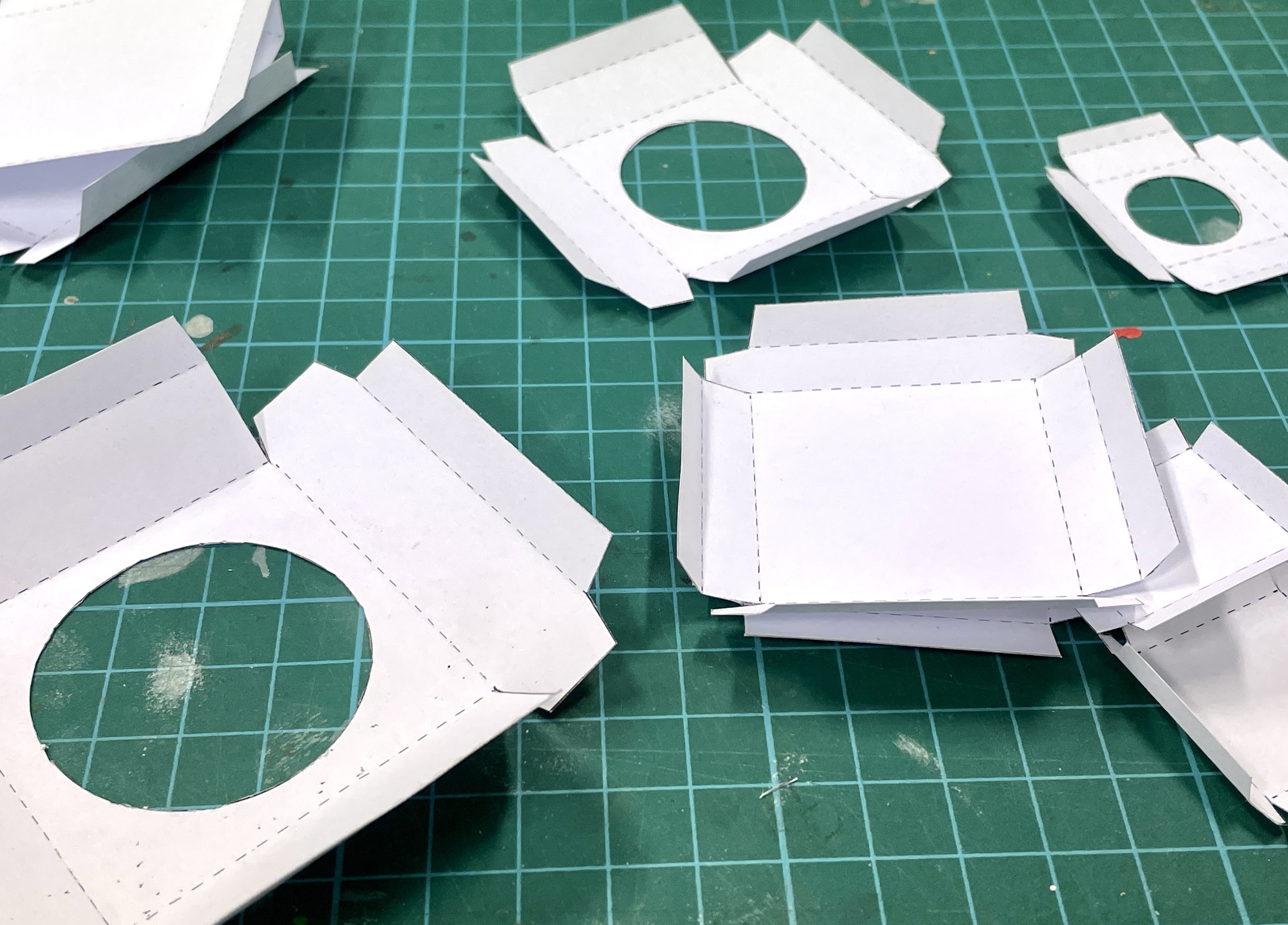
Different sizes.
-

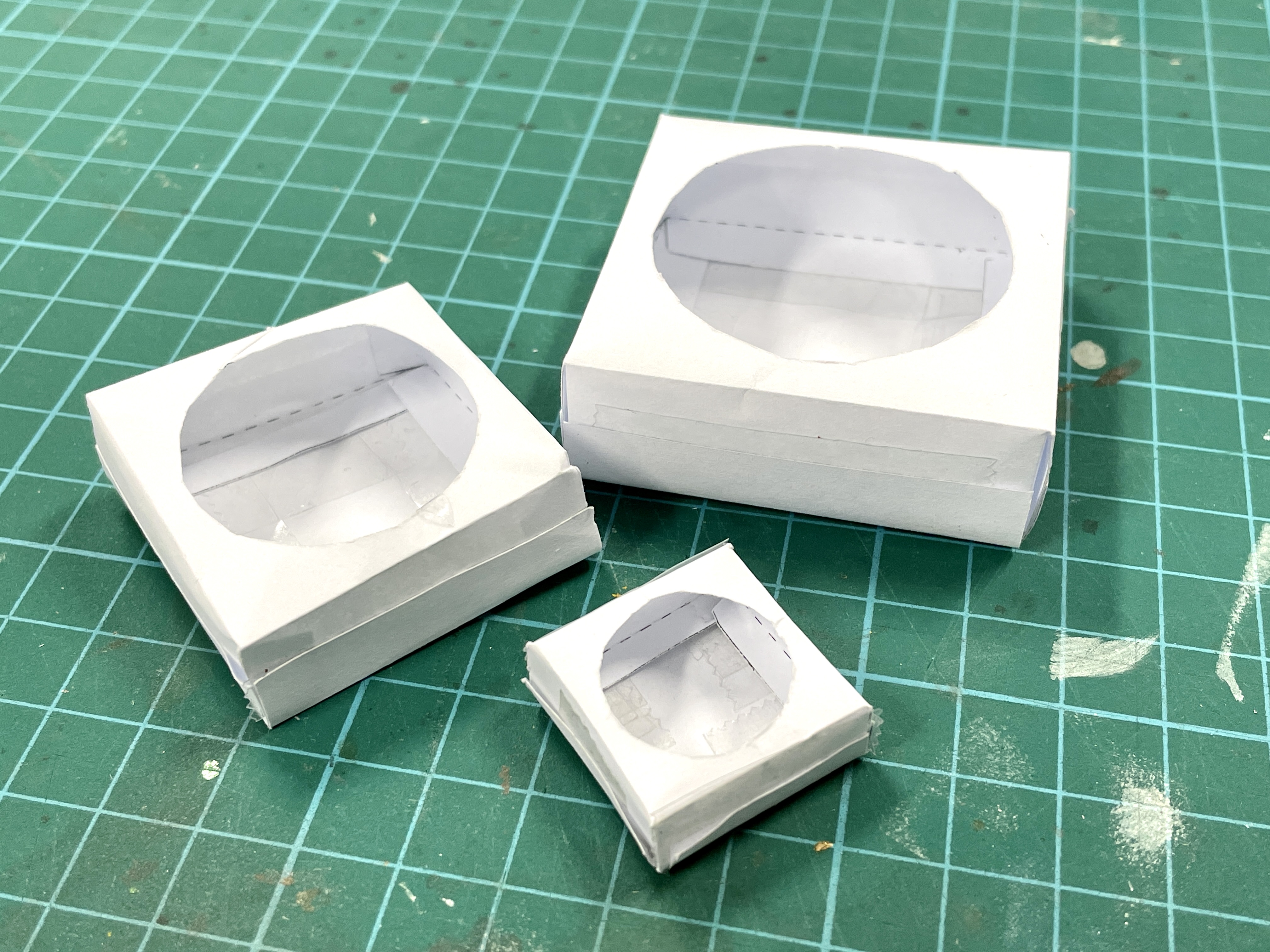
Different visual impairments.

The prototype isn’t directly used by the visually impaired, but I still want to incorporate aspects of the disability into the design. In this sense, the sections affected by vision loss will be covered with a material that will pop up from the surface, resembling braille.

WEEKLY ROUNDUP
Prior to my consultation, I felt like I wasn’t making any progress and my efforts seemed to be
stagnated. Although I had done experiments, they hadn’t given anything new out of it. However, during my
consultation, I was encouraged to be more adventurous, which ignited a spark of inspiration. What drew
my idea further was Andrea’s suggestion to move beyond existing conventions and focus on creating a more
fun and new experience for designers when using a tool.
In contrast to how I felt at the beginning of the week, I feel much better now after having an idea for
my prototype. I’m pleased with the decision to move away from what already exists to a method that
embraces a more creative solution.
For next week I will start working on my prototype – trying out different materials and its
functionality.